PillPickerView
A SwiftUI library to present a Pill Picker view
-
Highly customizable: PillPickerView offers a wide range of customization options to tailor the appearance of the pills to your needs. You can customize the font, border color, animation, width, height, corner radius, and color scheme of the pills.
-
Easy integration: PillPickerView seamlessly integrates with SwiftUI, making it simple to add the pill picker to your SwiftUI-based app.
-
Select multiple pills: You can select multiple pills simultaneously, and the library provides smooth transitions when adding or removing pills from the selection.
-
Simple API: PillPickerView follows a straightforward API design, making it easy to use. It automatically adjusts the layout of pills to fit within the available space horizontally.
-
Compatibility: Supports iOS 14+, macOS 11+
-
Lightweight and dependency-free: The library has a lightweight structure and does not have any external dependencies, minimizing its impact on your app’s size and performance.
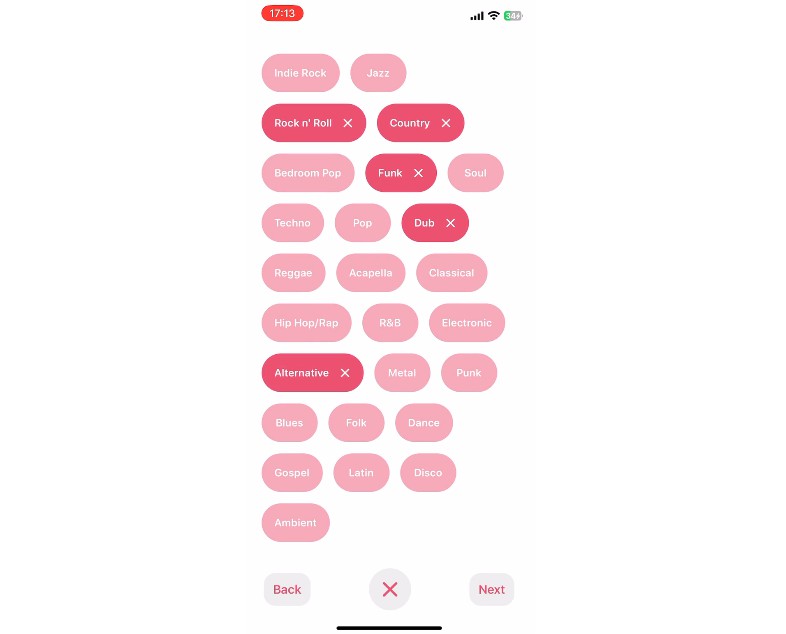
How it looks
Demo.mp4
? Installation
Requires iOS 14+. PillPickerView can be installed through the Swift Package Manager (recommended) or Cocoapods.
| Swift Package Manager Add the Package URL: | Cocoapods Add this to your Podfile: |
|
|
?? Usage
Creating a PillPickerView
To create a pill picker, you need to follow these steps:
-
Define a struct or enum that conforms to the Pill protocol. This protocol requires implementing the title property, which represents the title of each pill, as well as requiring the object to be Equatable and Hashable.
-
In your SwiftUI view, create a @State or @Binding variable to hold the selected pills. For example:
@State private var selectedPills: [YourPillType] = []
Instantiate a PillPickerView by providing the necessary parameters, such as the list of items and the selected pills binding:
PillPickerView(
items: yourItemList,
selectedPills: $selectedPills
)
Here’s an example usage of PillPickerView in a SwiftUI view:
import PillPickerView
struct ContentView: View {
@State private var selectedPills: [YourPillType] = []
var body: some View {
VStack {
// Your other content here
PillPickerView(
items: yourItemList,
selectedPills: $selectedPills
)
// Your other content here
}
}
}
In the example above, replace YourPillType with your custom pill type and yourItemList with an array of items conforming to the Pill protocol.
✨ Customization
PillPickerView offers a range of customization options to tailor the appearance of the pills to your app’s design. You can customize the font, colors, animation, size, and other visual aspects of the pills by using the available modifier functions.
You can customize the appearance of the pills by chaining the available modifier functions on the PillPickerView. For example:
PillPickerView(
items: yourItemList,
selectedPills: $selectedPills
)
.pillFont(.system(size: 16, weight: .semibold))
.pillSelectedForegroundColor(.white)
.pillSelectedBackgroundColor(.blue)
To change the font of the pills
.pillFont(.caption)
To change the background color of a not selected and selected pill, respectively
.pillNormalBackgroundColor(.green)
.pillSelectedBackgroundColor(.blue)
To change the foreground color of a not selected and selected pill, respectively
.pillNormalForegroundColor(.orange)
.pillSelectedForegroundColor(.white)
The height and width of the pills can also be set, but width will be treated as the minimum width of the pills
.pillWidth(20)
.pillHeight(10)
Corner radius and border color can also be changed easily
.pillBorderColor(.green)
.pillCornerRadius(40)
You can also change the animation used when a pill is pressed or wrapped to a newline
.pillAnimation(.easeInOut)
Padding can also be applied
.pillPadding(10)
Note:
The PillPickerView includes a wrapping mechanism that automatically adjusts the layout of pills to fit within the available space. If the pills exceed the horizontal width of the container, the view wraps the excess pills to a new line. This makes it easy to present a large number of pills without worrying about truncation.