SwiftUIKitView
Easily use UIKit views in SwiftUI.
- Convert
UIViewto SwiftUIView - Create Xcode Previews from
UIViewelements - SwiftUI functional updating
UIViewproperties using a protocol with Associated Types.
You can read more about Getting started with UIKit in SwiftUI and visa versa.
Examples
Using a UIKit view directly in SwiftUI:
import SwiftUI
import SwiftUIKitView
struct SwiftUIwithUIKitView: View {
var body: some View {
NavigationView {
UILabel() // <- This can be any `UIKit` view.
.swiftUIView(layout: .intrinsic) // <- This is returning a SwiftUI `View`.
.set(\.text, to: "Hello, UIKit!") // <- Use key paths for updates.
.set(\.backgroundColor, to: UIColor(named: "swiftlee_orange"))
.fixedSize()
.navigationTitle("Use UIKit in SwiftUI")
}
}
}
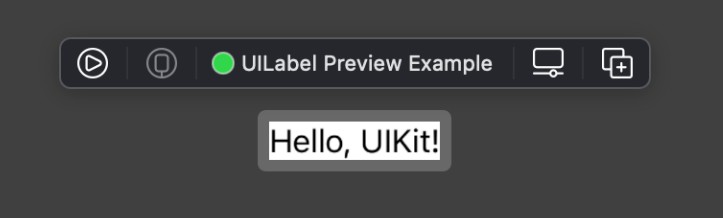
Creating a preview provider for a UIView:
import SwiftUI
import SwiftUIKitView
struct UILabelExample_Preview: PreviewProvider {
static var previews: some View {
UILabel() // <- This is a `UIKit` view.
.swiftUIView(layout: .intrinsic) // <- This is a SwiftUI `View`.
.set(\.text, to: "Hello, UIKit!") // <- Use key paths for updates.
.fixedSize() // <- Make sure the size is set
.previewLayout(.sizeThatFits)
.previewDisplayName("UILabel Preview Example")
}
}
Which results in the following preview:
KeyPath updating
This framework also comes with a KeyPathReferenceWritable protocol that allows to update objects using functions and writable KeyPath references:
/// Defines a type that is configurable using reference writeable keypaths.
public protocol KeyPathReferenceWritable {
associatedtype T
associatedtype U
func set<Value>(_ keyPath: ReferenceWritableKeyPath<T, Value>, to value: Value) -> U
}
public extension KeyPathReferenceWritable {
func set<Value>(_ keyPath: ReferenceWritableKeyPath<Self, Value>, to value: Value) -> Self {
self[keyPath: keyPath] = value
return self
}
}
/// Add inheritance for NSObject types to make the methods accessible for many default types.
extension NSObject: KeyPathReferenceWritable { }
This can be used as follows:
UILabel()
.set(\.text, to: "Example")
And allows to easily build up SwiftUI style view configurations to keep the same readability when working in SwiftUI.
Installation
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. It is in early development, but this SDK does support its use on supported platforms.
Once you have your Swift package set up, adding the SDK as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/AvdLee/SwiftUIKitView.git", .upToNextMajor(from: "1.0.0"))
]
Communication
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
License
SwiftUIKitView is available under the MIT license, and uses source code from open source projects. See the LICENSE file for more info.
Author
This project is originally created by Antoine van der Lee. I’m open for contributions of any kind to make this project even better.