BSAutocomplete
BSAutocomplete provides easy-to-use and powerful autocomplete feature based on full screen UI for iOS.
With prefix you would like to such as '#', '@' or '$', whatever prefix you like, you can add autocomplete functionality into UITextView or UITextField to help users write better specific contents containing the prefix while writing any text.
BSAutocomplete is heavily used in 'All-Dayz' application.
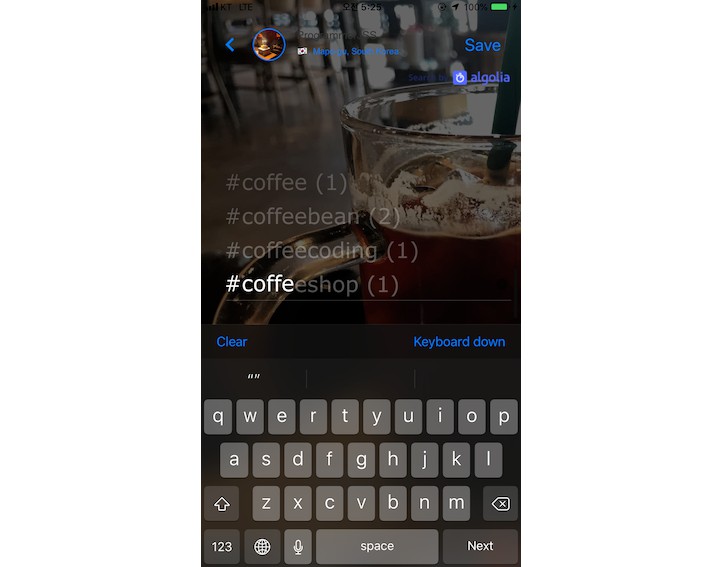
It's like in 'All Dayz':

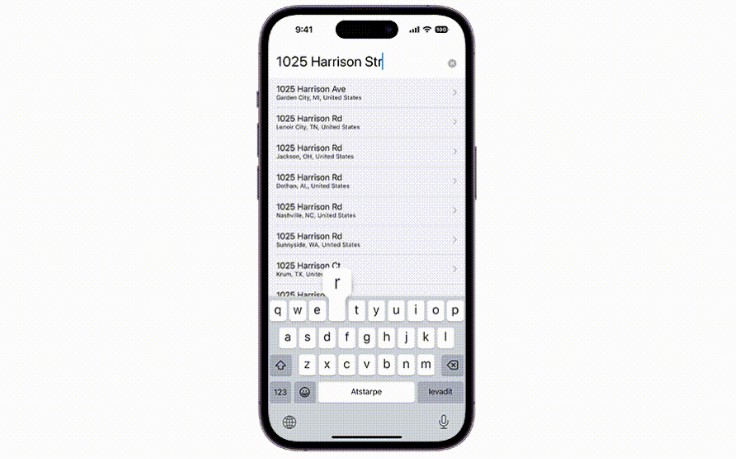
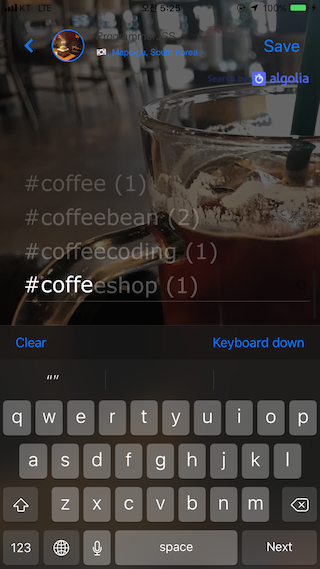
It's like in this example project:

GIF:

Youtube video URL Link for how it works:
a link00
a link01
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 10.0+
Swift 4.2 +
How to use
Step 0. import BSAutocomplete
import BSAutocomplete
Step 1. Create Instance programmatically as an instance variable
Declare and create instance as an instance variable as below.
BSAutocomplete is only supported in a programmatical way.
/**
* Creating BSAutocomplete instance..
*/
///
/// - parameter basedOn: a targetView to be based on for which it is usually self.view of UIViewController's instnace.
/// - parameter prefix: a prefix string to provoke an instance of BSAutocomplete into showing and being hidden. For example, it could be '#', '@' or '$'.
/// - parameter data: a list of string for you to display, to be shown by an instance of BSAutocomplete.
/// - returns: BSAutocomplete instance
private lazy var autocomplete: BSAutocomplete = { [unowned self] in
let autocomplete = BSAutocomplete(basedOn: self.view, prefix: Prefix.at.rawValue, data: hashtags)
autocomplete.delegate = self
return autocomplete
}()
Step 1. declare BSAutocomplete's delegate in order to keep track of events that will be given by BSAutocomplete at the certain circumstances.
You will be able to assume when to be invoked by looking over the naming of delegate methods.
extension ViewController: BSAutocompleteDelegate {
func autoCompleteDidChooseItem(text: String, sender: Either<UITextView, UITextField>) -> Void {
print("autoCompleteDidChooseItem : ", text)
}
func autoCompleteTextDidChange(text: String, sender: Either<UITextView, UITextField>) -> Void {
print("autoCompleteTextDidChange : ", text)
}
func autoCompleteDidShow(sender: Either<UITextView, UITextField>) -> Void {
print("autoCompleteDidShow")
}
func autoCompleteDidHide(sender: Either<UITextView, UITextField>) -> Void {
print("autoCompleteDidHide!")
}
}
Step 2. In viewDidLoad, apply readyToUse() method to get ready to show BSAutocomplete.
It must be done before the use. Do it just as below.
override func viewDidLoad() {
super.viewDidLoad()
/**
* Must apply this API in viewDidLoad or similar appropriate method time being called
* before the use of BSAutocomplete's instance.
*/
autocomplete.readyToUse()
}
Step 3. add the code below to keep track of observing a current text being typed.
Apply the below API to observe the text being input.
Put a one of string being typed latest into currentUserInput parameter along with which you also need to provide an instance where text input is being input, wrapped by Either type provided by the library, which is either UITextfield or UITextView.
You must need to use this API. Otherwise, an instance of BSAutocomplete has no chance to become visible.
// MARK: - UITextFieldDelegate Methods -
extension ViewController: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
/**
* Must apply this API to keep track of the text being written.
*/
autocomplete.observe(currentUserInput: string, from: .textField(textField))
return true
}
}
// MARK: - UITextViewDelegate Methods -
extension ViewController: UITextViewDelegate {
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
/**
* Must apply this API to keep track of the text being written.
*/
autocomplete.observe(currentUserInput: text, from: .textView(textView))
return true
}
That's all! Just enjoy BSAutocomplete! :)
Credits
BSAutocomplete is built heavily based on 'Ramotion/reel-search' project for which reel-seach draws Core UI of BSAutocomplete.
(Mind that reel-search used in BSAutocomplete has been so customized slightly that it is different if you want to clone it.)
Installation
We recommend using CocoaPods to install the library.
BSAutocomplete is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'BSAutocomplete'