Flashzilla ⏰
-
By changing the Info settings of the Flashzilla project, I made the project work on the horizontal screen.
-
I created Card Stack so that the card structure can be dragged.
-
When the card is swiped to the left, it turns red, and when swiped to the right, it turns green. This checks the correctness of the answers.
-
Since I use green and red colors, I added the accesibility feature for colorblind individuals.
-
I added a timer to measure the response time of questions.
-
And finally I added a start again button to start it again.
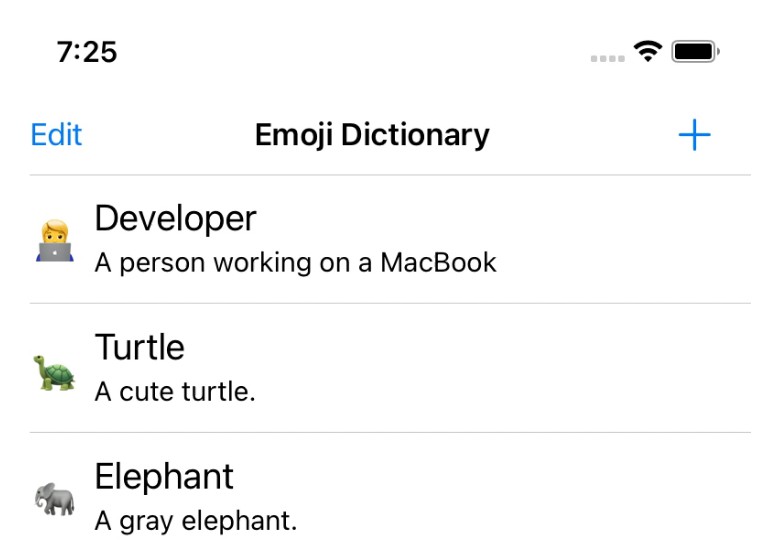
Screenshot
Flashzilla.mov