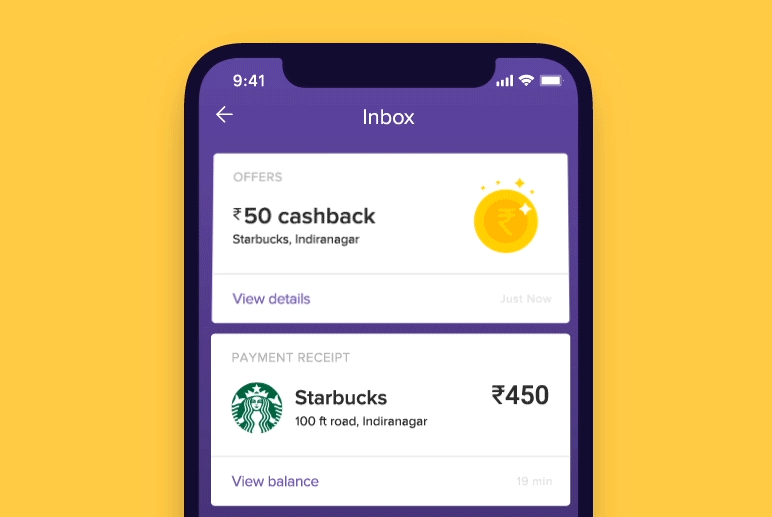
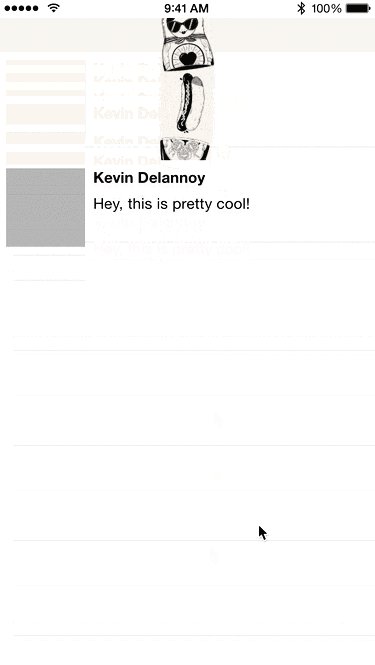
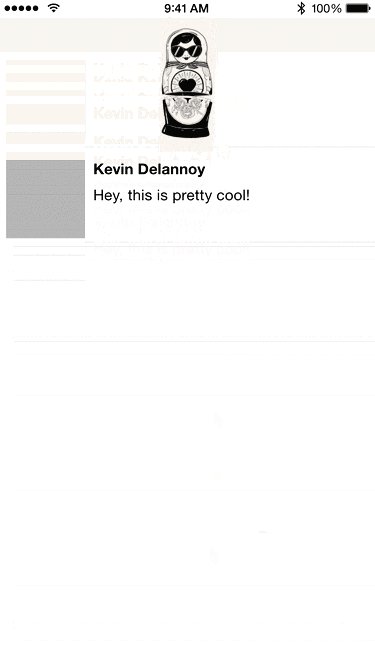
GIFRefreshControl
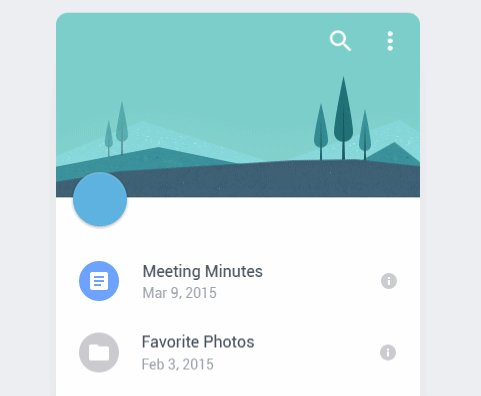
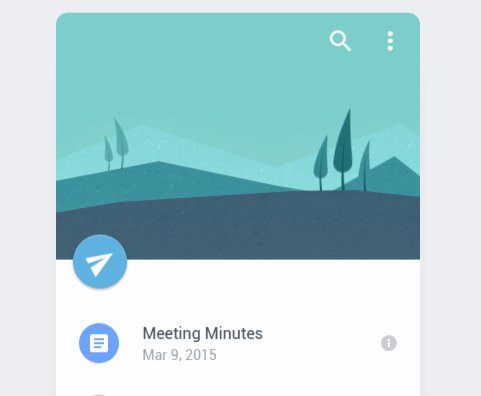
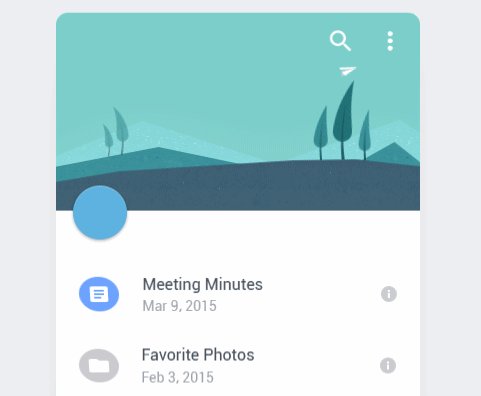
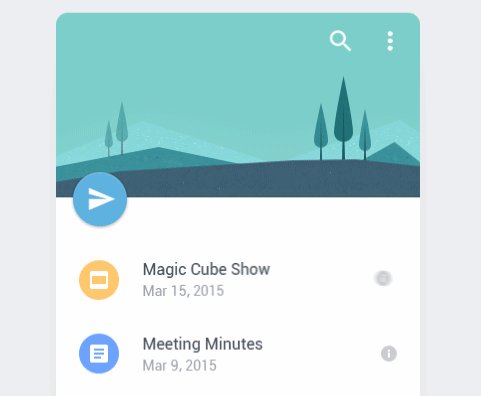
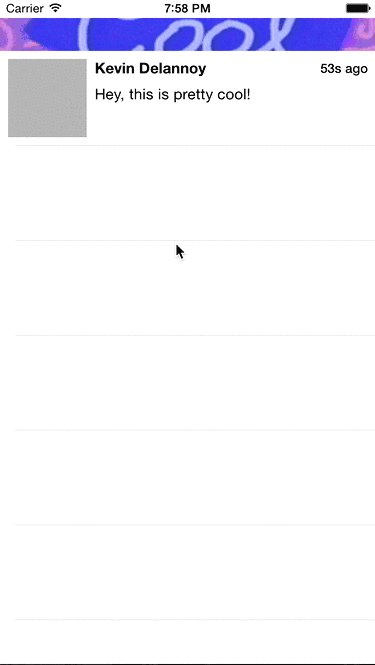
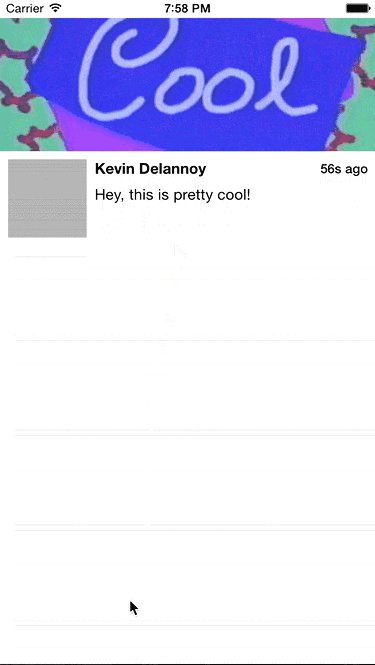
GIFRefreshControl is a pull to refresh that supports GIF images as track animations.



Installation
You have multiple choices here:
- Copy
GIFRefreshControl.swiftin your project. - Adding it in your Podfile
pod 'GIFRefreshControl'
Usage
let url = Bundle.main.url(forResource: "giphy", withExtension: "gif")
let data = Data(contentsOf: url!)
let refreshControl = GIFRefreshControl()
refreshControl.animatedImage = GIFAnimatedImage(data: data!)
refreshControl.contentMode = .scaleAspectFill
refreshControl.addTarget(self, action: #selector(ViewController.refresh(_:)), for: .valueChanged)
tableView.addSubview(refreshControl)
Memory consideration
Right now, the default implementation of GIFAnimatedImage is not optimized for memory. That's why you are able to use your custom implementation by using AnimatedImage (like FLAnimatedImage). AnimatedImage is a protocol that describe what is needed to use it in the refresh control.
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D