ImagePickerCropView_Full_APP
CropPicker_Photo_Example
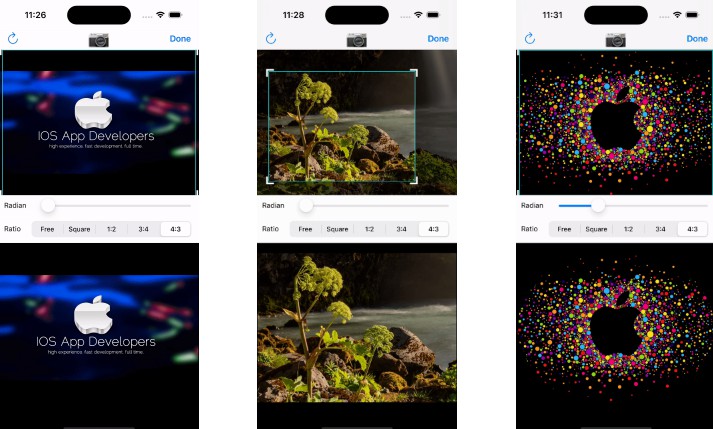
| First Stage | Zoom & Drag & Radius Crop | Camera Click |
|---|---|---|
 |
 |
 |
| Image Select | Crop Photo | Camera Open |
|---|---|---|
 |
 |
 |
Gif_Photo_Example
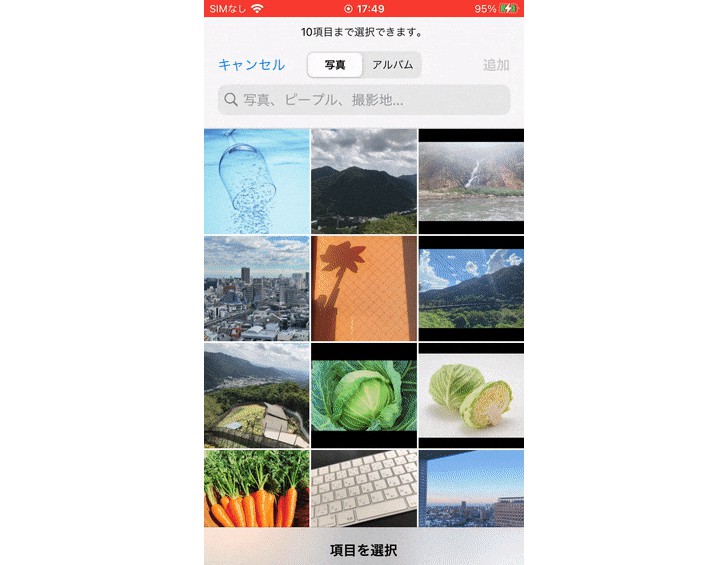
| image Picker | Circle Crop | Zoom & Drag Crop |
|---|---|---|
 |
 |
 |
| Drag & Drop | Ratio | Radian Crop |
|---|---|---|
 |
 |
 |
Introduce
The Corner and Side buttons allow you to modify the position of the crop and UIScrollView to zoom the image. If the image is larger than the area of the UIScrollView, the image can be scrolled up and down, left and right, and if the image is smaller than the area of the UIScrollView, the image is always centered.
CropPickerController
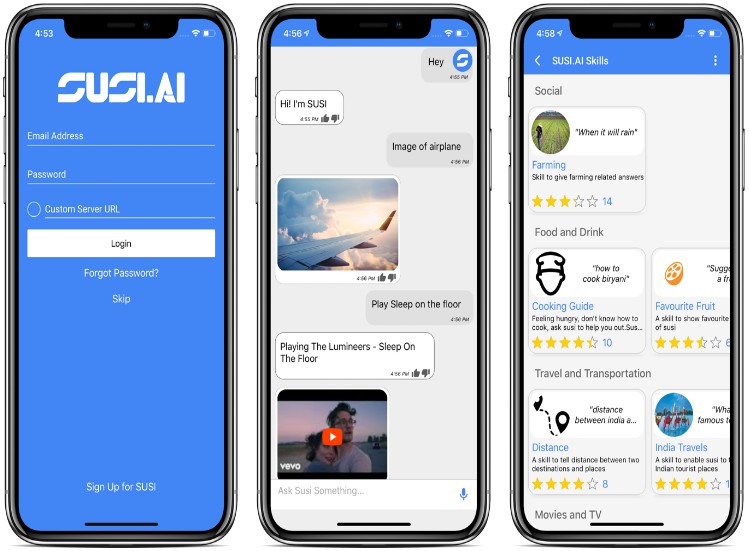
If you want to see the CropPickerViewController that is created with ImageCropView, and add access list for ImagePicker “Privacy – Photo Library Usage Description” string – “Please access to photo library” and camera access add list for “Privacy – Camera Usage Description” string – “Please camera open”, see CropPickerController, photo example below –
Requirements
ImagePickerCropView_Full_App written in Swift 5.7.1. Compatible with iOS 13.1+