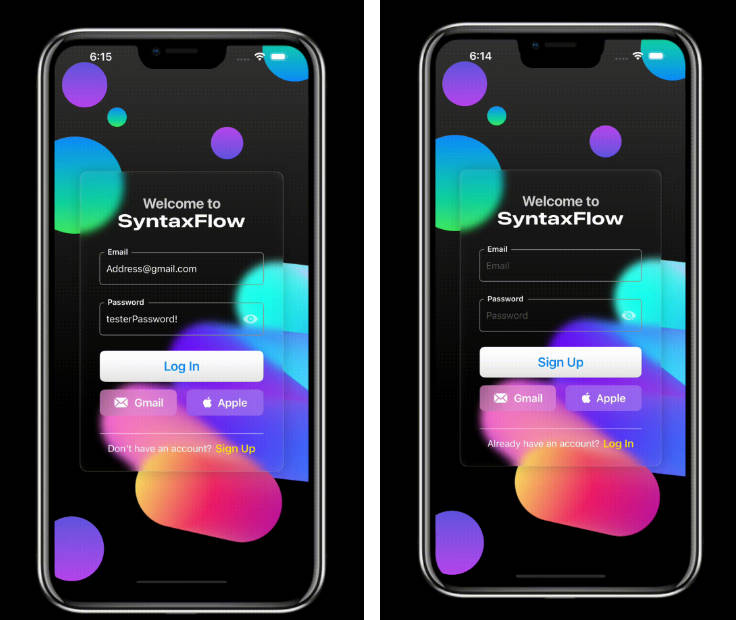
Glassmorphic LogIn / SignUp
A mini swiftUI project showcasing a sleek and interactive login/signup view with a glassmorphic design.
Features
- Dynamic UI: A modern, glassmorphic UI design providing an elegant user experience.
- Sign Up and Log In: Easily switch between sign-up and log-in modes.
- Secure Entry: Password field for secure data entry.
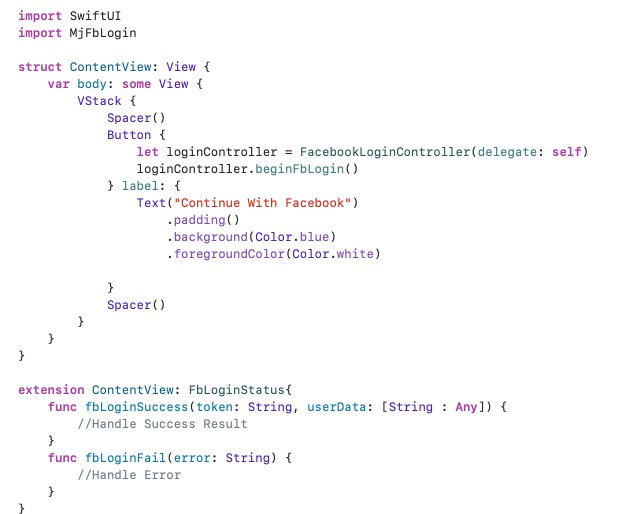
- Social Logins: Options to sign in with Gmail and Apple.
- Colorful Gradients: Utilizes linear gradients for vibrant color combinations.
- Dynamic Shapes: Incorporates dynamic shapes to enhance the visual appeal.
Videos and Demos
| Custom TextFields | Log In Toggle |
|---|---|
 |
 |
Getting Started
Prerequisites
- Xcode (with SwiftUI support)
- iOS Simulator or a physical iOS device
Installation
- Clone or download the project.
- Open the project in Xcode.
- Build and run the project on the desired simulator or device.
Code Overview
ContentView
- Defines the main login/signup view.
- Handles email and password input.
- Allows users to switch between sign-up and log-in modes.
CustomTextField
- Custom view for stylized text input.
- Takes a placeholder and binds text input.
CustomSecureTextField
- Custom view for secure text input (password).
- Takes a placeholder and binds text input.
- Toggles text visibility.
GlassBlurView
- Creates a glassmorphic effect view.
- Optional: Can remove all filters for customization.
GlassBlurViewHelper
- Custom UIVisualEffectView for the glassmorphic effect.
- Initializes with specific blur style.
- Handles trait collection changes.
Libraries Used
This project uses SwiftUI, Apple’s declarative framework for building user interfaces, and does not rely on any external libraries or dependencies.