PhotoCatalog
Project Setup
- Clone the project from this link
[email protected]:islamovic/PhotoCatalog.git - Open
PhotoCatalog.xcodeprojthen Build and Run the project.
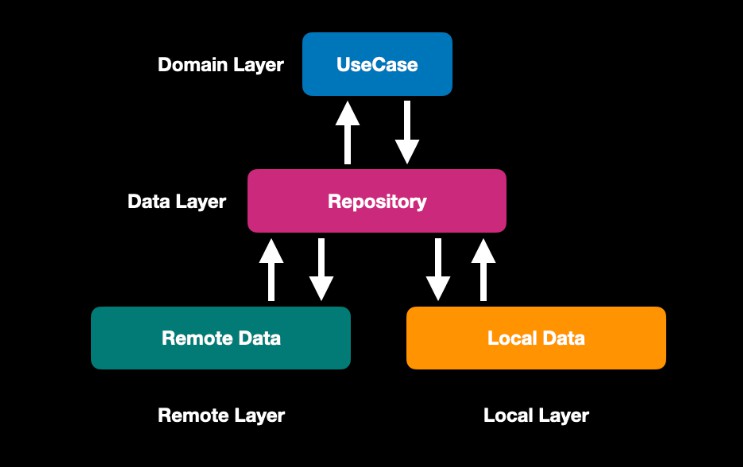
Project Architecture
I’m Using VIP Clean Code, you can read more about it from Here
Project Component
Scenes
- Is a Set of Scene, And Every Scene is a stand alone ViewController.
- Every Scene Has it’s own
InteractorHere is you can write all the business Logic. - Every Scene Has it’s own
PresenterHere is you can write all the view Logic.
Core
- It has only two main components:
KeychainService: It’s a manager used for save and get data in and into KeyChain.
DataEncryption: It’s a manager for encrypt and decrypt the data.
Utils
- Has some functionalities not related to any logic on the application but can be used more than omce. for example here we have 3 extensions for
Stringconverting strings to float values, andUIImageViewfor downloading images, andUICollectionViewfor handling the dequeuing and cell registeration.
Networking
- Has all the network layer for the app to use.
- I just created a simple network layer based on use cases techniques that every web service should handle it own routers and use casee.
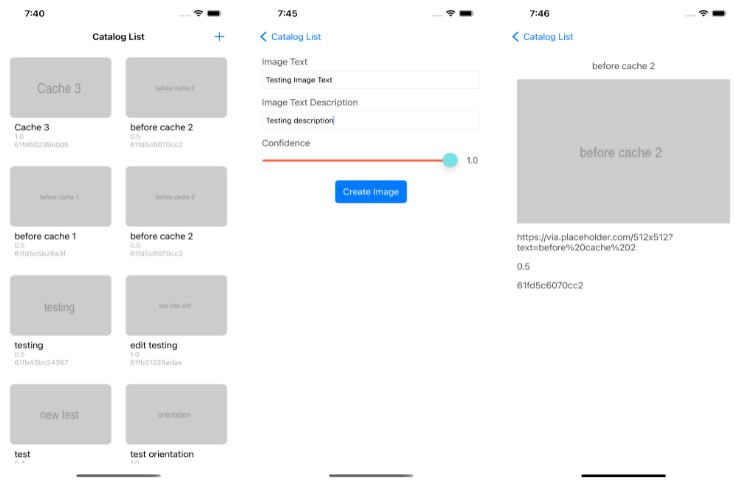
Portrait Screenshots
| Catalog List | Create a new catalog Item | Item Details |
 |
 |
 |
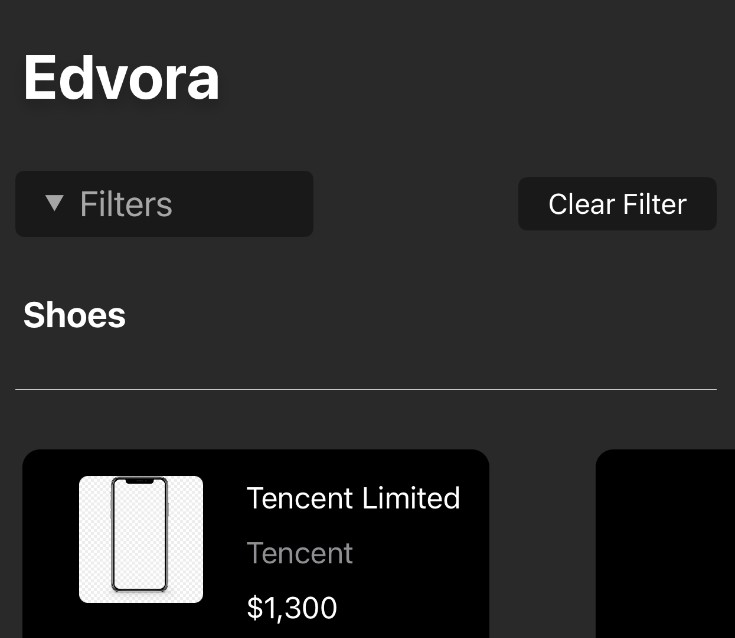
Landscape Screenshots
| Catalog List | Create a new catalog Item | Item Details |
 |
 |
 |
Test Cases
In Unit test case I diveded them to 4 folders.
-
View Controller
To test the view controller connection with the interactorsCreateCatalogSceneViewControllerTestsCatalogListSceneViewControllerTests
-
Interactors
To test the interactor connection with presenataion viewCatalogListSceneInteractorTestCreateCatalogSceneInteractorTests
-
Resources
To add some Mock data to use them in unit test cases -
Netwok
To Test all the api's imnplmented inside the appPhotosCatalogListWebServiceTestsCreatePhotoCatalogWebServiceTestsDownloadingImageWebServiceTests
These covared about 65% of the code.