Popover-label
Popover label for iOS.

How does it work
- [x] Dynamically scales to text content
- [x] Scale & Opacity Intro/Outro animation
- [x] Animates from arrow origin
- [x] Uses AutoLayout
- [x] Customizable through extension overridable methods
- [x] Rounded corners
- [x] Positional arrow (Top/Bottom)
- [x] Dropshadow (Stylable)
- [x] Aesthetically accurate equilateral based arrow
- [x] Optionally rounded arrow
How do I get it
- Carthage
github "eonist/Popover-label" "master" - Manual Open
.xcodeproj - CocoaPod (Coming soon)
Dependencies
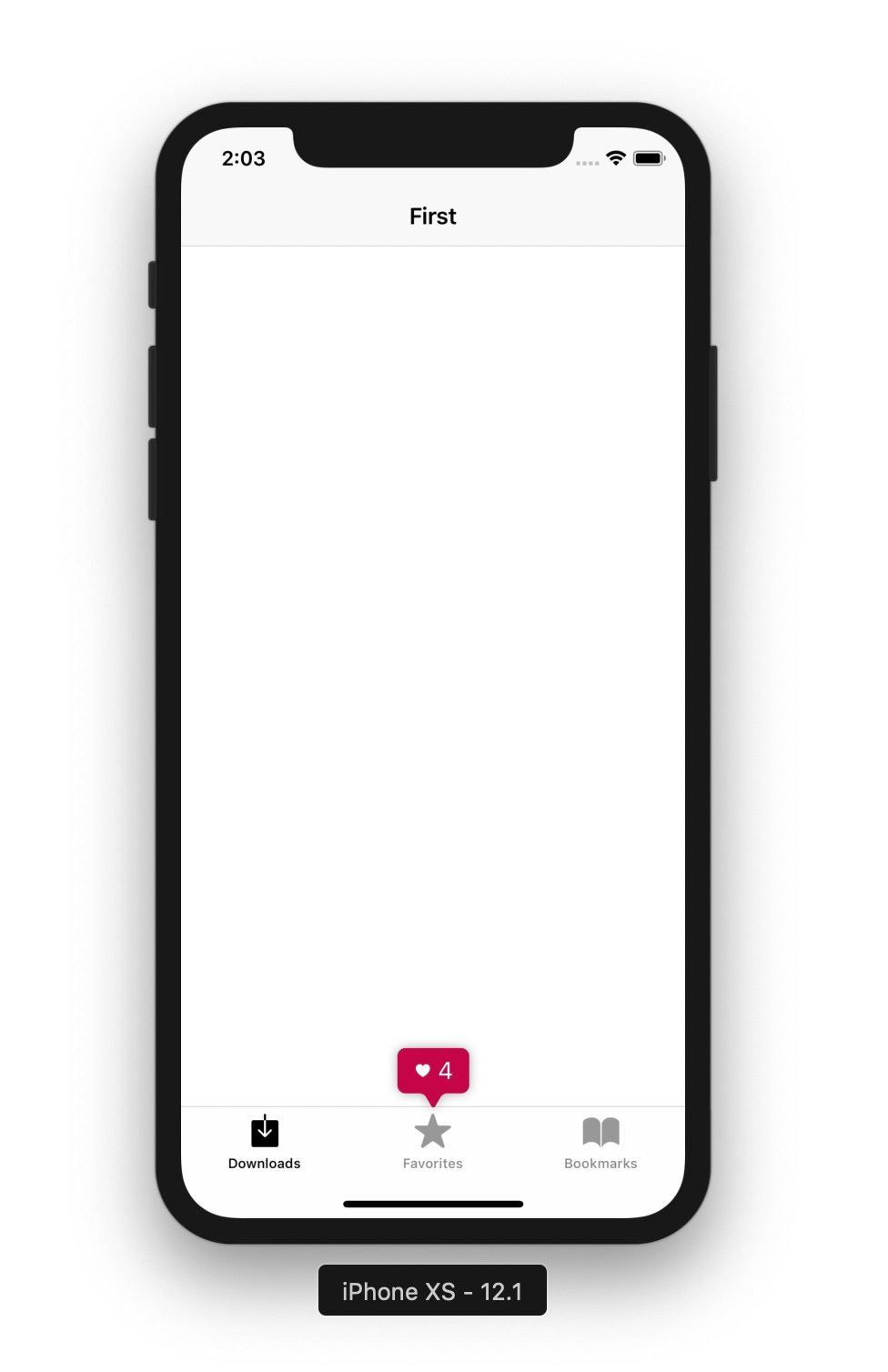
Example:
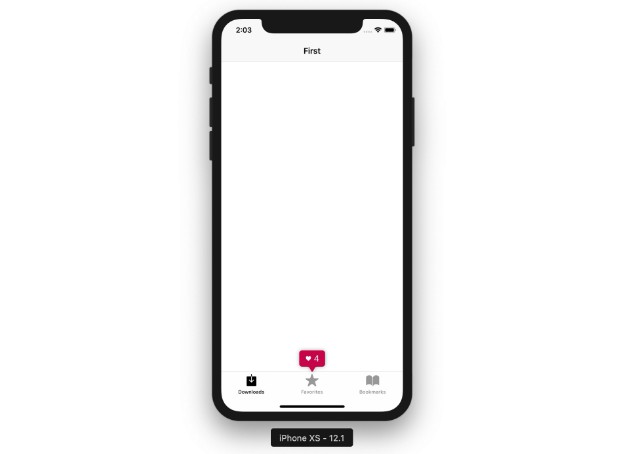
let label:PopoverLabel = .init(text:"♥ 4",style:PopoverLabel.defaultStyle,alignment:.bottom)
self.view.addSubview(label)
label.hide()/*Set init state to hidden*/
label.intro()/*Begins the looping animation*/