YYCalendar
When you need to let users choose date from calendar. You can use YYCalendar. Simple And Clear.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.

Usage
To create and show a calendar, first of all, import the module at the beginning of the file:
import YYCalendar
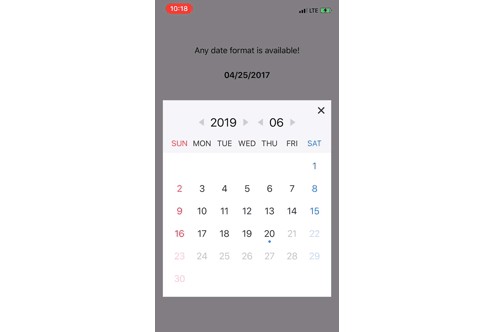
First of all, you can show the calendar as below:
you have to equate format of date parameter with format parameter.
let calendar = YYCalendar(langType: .ENG, date: "06/10/2019", format: "MM/dd/yyyy", disableAfterToday: false) { date in
self.selectedDateLabel.text = date
}
calendar.show()
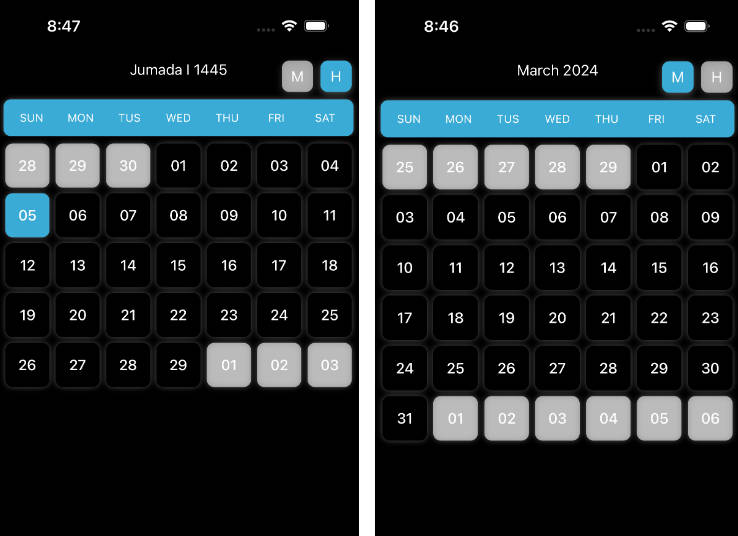
Language Type
Week label can be changed by selecting langType
| langType | weekLabel |
|---|---|
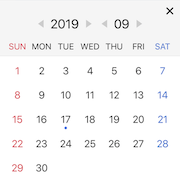
| ENG | SUN, MON, TUE, WED, THU, FRI, SAT |
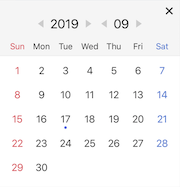
| ENG2 | Sun, Mon, Tue, Wed, Thu, Fri, Sat |
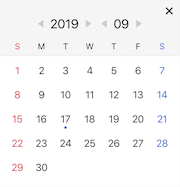
| ENG3 | S, M, T, W, T, F, S |
| KOR | 일, 월, 화, 수, 목, 금, 토 |
| CHN | 日, 月, 火, 水, 木, 金, 土 |





Installation
YYCalendar is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'YYCalendar'