NinePatch
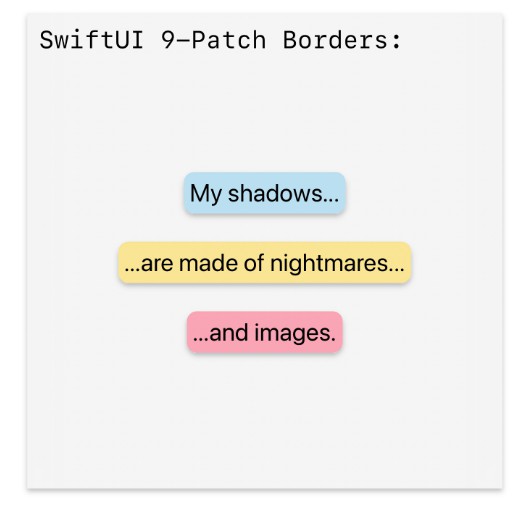
A SwiftUI interface for using resizableImage(withCapInsets:) / 9-Patch images as view backgrounds.
Usage
- Install via SPM.
https://github.com/GoodHatsLLC/NinePatch. - Design a background image for tiling similar to 9-Patch) and note the dimensions.
- Create a
NinePatchConfig. - Create your SwiftUI view with
NinePatch(config:). - Optionally, give it a fill color like:
.fill(.red).
struct NinePatchConfigs {
static let roundedRect = NinePatchConfig(
// Your tiling UIImage
patchImage: #imageLiteral(resourceName: "rounded_rect_shadow"),
// The radius of the content's corners.
// Allows coloring only the contents if using a partially transparent rounded rect.
cornerRadius: 15,
// The dimentions of the corner and side segments of your image.
capInsets: .init(
top: 19,
leading: 15,
bottom: 19,
trailing: 15
),
// The padding required to align the content area with the border images.
contentPadding: .init(
top: 4,
leading: 8,
bottom: 12,
trailing: 8
)
)
import NinePatch
import SwiftUI
struct ContentView: View {
var body: some View {
NinePatch(config: NinePatchConfigs.roundedRect)
.fill(.red)
}
}