? FruitsDic-ios-practice
? 기능 상세
-
OnBoding Screen with Page Tab View
-
Data model and fetch data
-
SwiftUI App life cycle works
-
Link View in SwiftUI
-
Disclosure View in SwiftUI
-
Display views dynamically in a list view with loop
? Project Setup
-
Device Orientation : Portrait
-
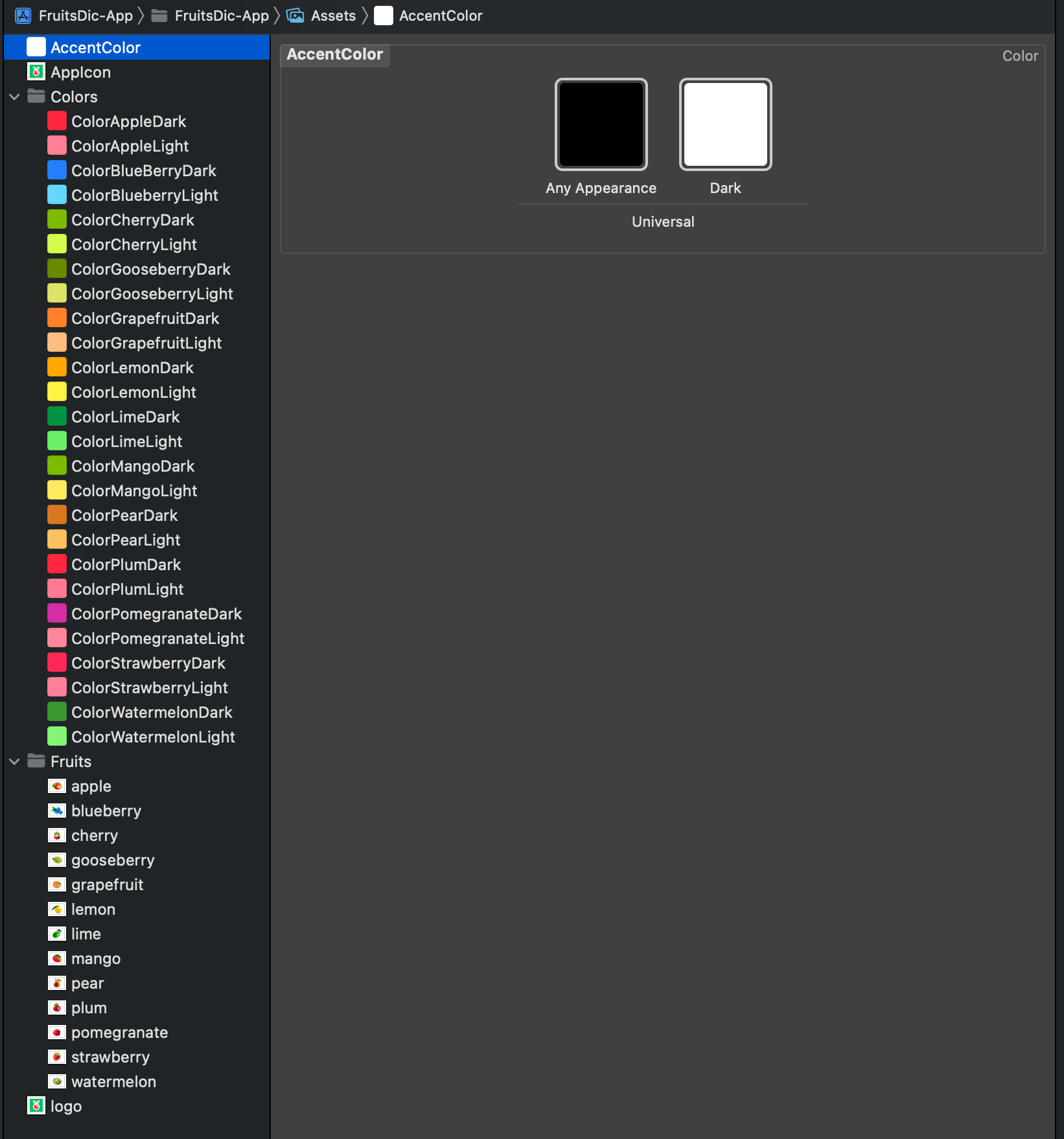
assets import
-
Appicon
-
Fruits
-
logo : It is svg file that need to selecting preserve vector data in image set. It can be scalable sized in vector file
-
Colors : To show fruits background color individually
-
Accent Colors : It is widely used for Buttons and other different UI elements in navigation
-
? Check Point !
? UI Structure
? Model
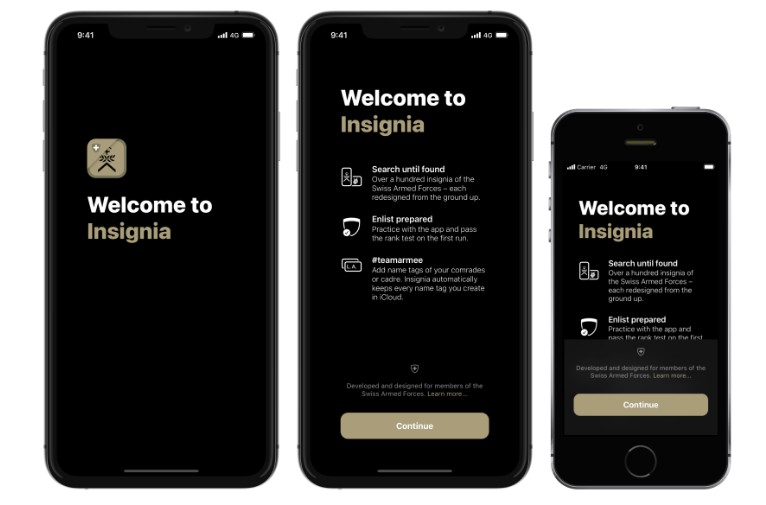
? Onboarding screen using the new page TabView
? Create data model and fetch data
? SwiftUI LifeCycle
? ListView and Retrieve data using ForEach loop
? DetailView
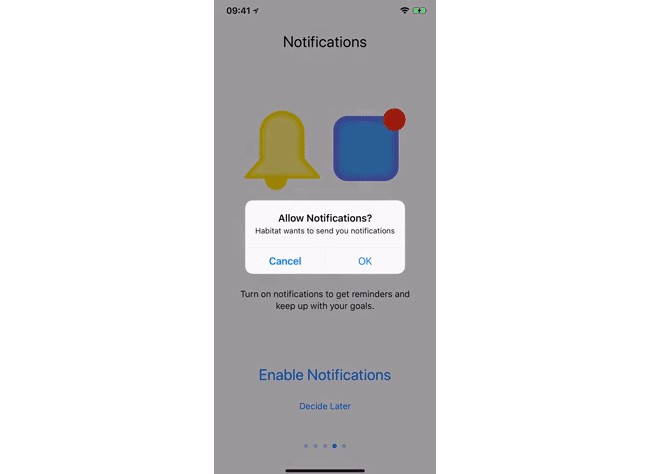
? SettingView
?
? 1.Onboarding screen using the new page TabView
? 2.Create data model and fetch data
? 3.SwiftUI LifeCycle
? 4.ListView and Retrieve data using ForEach loop
? 5.DetailView
? 6.SettingView
? ? ? ? ?
? Reference
Udemy SwiftUI Masterclass 2022 – https://www.udemy.com/course/swiftui-masterclass-course-ios-development-with-swift/