Features
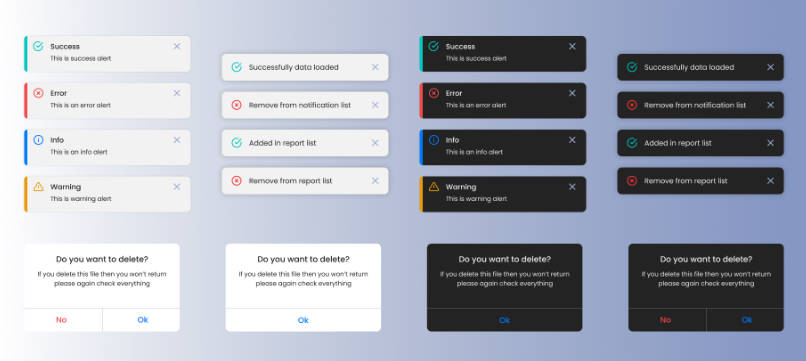
- Show toast message (success, error, info, warning)
- Show alert message (with one & two button action)
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding ToastAlert as a dependency is as easy as adding it to the dependencies value of your Package.swift.
Language: SwiftUI
iOS Version: 14.0 or later
dependencies: [
.package(url: "https://github.com/Joynal279/ToastAlertSwiftPackage.git")
]
Import the framework
First thing is to import the package. See the Installation instructions on how to add the swift package manager to your project.
import ToastAlertSwiftPackage
Write code for Toast Message
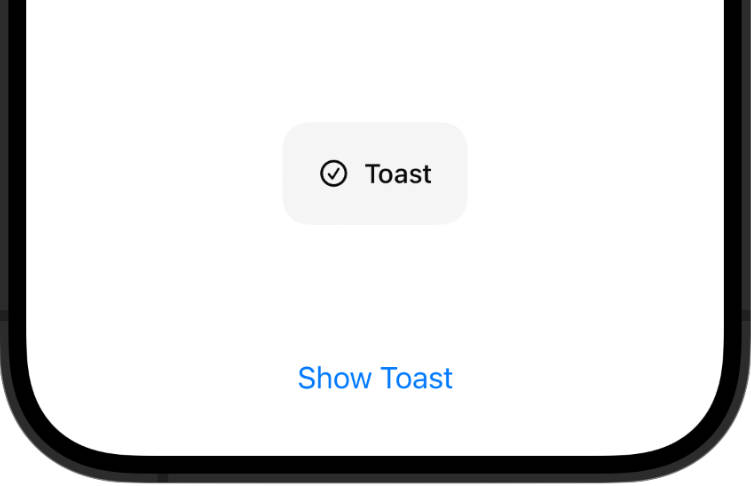
Once imported ToastAlertSwiftPackage, now you can write code for toast message
import SwiftUI
import ToastAlertSwiftPackage
//MARK: - ContentView
struct ContentView: View {
/// `Properties`
@State private var toast: ToastView? = nil
var body: some View {
ZStack {
VStack {
Button("Show Toast") { /// `Toast button`
toast = ToastView(type: .success, title: "Success", message: "This is success message", duration: 3.0)
//toast = CustomToast(type: .error, title: "Error", message: "This is error message", duration: 5.0)
//toast = CustomToast(type: .info, title: "Info", message: "This is info message", duration: 3.0)
//toast = CustomToast(type: .warning, title: "Warning", message: "This is warning message")
}
.buttonStyle(.borderedProminent)
}//: end VStack
.padding()
}
.toastView(toast: $toast)
}
}
Here you can show toast message 4 way. There are 5 parameter where you can modify each others:
- type
- title
- message
- duration
- yOffset ///Default set -30
Show Success toast
toast = ToastView(type: .success, title: "Success", message: "This is success message", duration: 3.0)
Show Error toast
toast = ToastView(type: .error, title: "Error", message: "This is error message", duration: 3.0)
Show Info toast
toast = ToastView(type: .info, title: "Info", message: "This is info message", duration: 3.0)
Show Warning toast
toast = ToastView(type: .warning, title: "Warning", message: "This is warning message", duration: 3.0)
Show toast without title and set yOffset
toast = ToastView(type: .success, title: "", message: "This is warning message", duration: 3.0, yOffset: -50)
Write code for Alert Message
Once imported ToastAlertSwiftPackage, now you can write code for alert message
import SwiftUI
import ToastAlertSwiftPackage
//MARK: - ContentView
struct ContentView: View {
/// `Properties`
@State private var presentAlert: Bool = false
var body: some View {
ZStack {
VStack {
Button("Show Alert") { /// `Alert button`
presentAlert = true
}
.buttonStyle(.borderedProminent)
}//: end VStack
.padding()
/// `Present Alert`
if presentAlert{
//CustomAlert(presentAlert: $presentAlert, alertType: .constant(.oneButton(title: "Do you want to delete?", message: "If you delete this file then you won’t please again check everything"))){ withAnimation{ presentAlert.toggle() }
//} rightButtonAction: { withAnimation{ presentAlert.toggle() } }
CustomAlert(presentAlert: $presentAlert, alertType: .constant(.twoButton(title: "Do you want to delete?", message: "If you delete this file then you won’t please again check everything"))){
withAnimation{
presentAlert.toggle()
}
} rightButtonAction: {
withAnimation{
presentAlert.toggle()
}
}
}//: End present alert
}
}
}
Here you can show alert message 2 way. There are 2 parameter where you can modify each others:
- title
- message
Show one button alert
CustomAlert(presentAlert: $presentAlert, alertType: .constant(.oneButton(title: "Do you want to delete?", message: "If you delete this file then you won’t please again check everything"))){
withAnimation{
presentAlert.toggle()
}
} rightButtonAction: {
withAnimation{
presentAlert.toggle()
}
}
Show two button alert
CustomAlert(presentAlert: $presentAlert, alertType: .constant(.twoButton(title: "Do you want to delete?", message: "If you delete this file then you won’t please again check everything"))){
withAnimation{
presentAlert.toggle()
}
} rightButtonAction: {
withAnimation{
presentAlert.toggle()
}
}