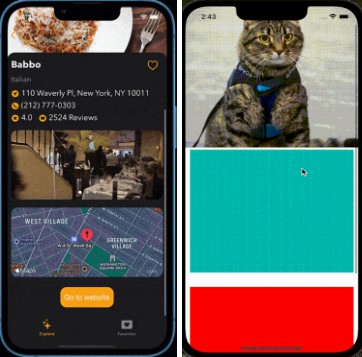
StretchyHeader
ViewController with ScrollView and stretchy header.
How to use
All required configurations are setted. All you need to do is layout your elements in setContentViewConstraints() function. And don’t forget change imageView.image = UIImage(named: “cat”) to your image.
private func setContentViewConstraints() {
contentView.addSubview(elem1)
contentView.addSubview(elem2)
elem1.translatesAutoresizingMaskIntoConstraints = false
elem2.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
elem1.topAnchor.constraint(equalTo: contentView.topAnchor, constant: 20),
elem1.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 10),
elem1.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -10),
elem1.heightAnchor.constraint(equalToConstant: 300),
elem1.bottomAnchor.constraint(equalTo: elem2.topAnchor, constant: -35),
elem2.leadingAnchor.constraint(equalTo: contentView.leadingAnchor, constant: 10),
elem2.trailingAnchor.constraint(equalTo: contentView.trailingAnchor, constant: -10),
elem2.heightAnchor.constraint(equalToConstant: 300),
elem2.bottomAnchor.constraint(equalTo: contentView.bottomAnchor, constant: -20),
])
}
Give a star if it was helpful ?