AnimatedPageControlView

Description
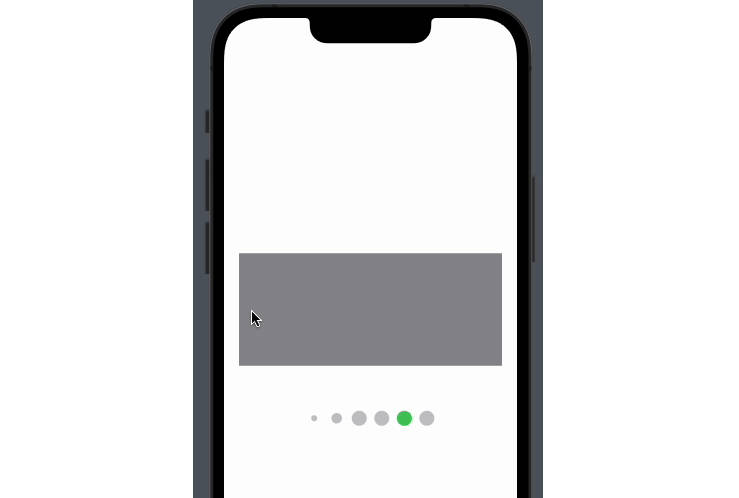
AnimatedPageControlView is a custom SwiftUI view that provides an animated page control for navigation between different content screens (aka Carousel). It’s designed to enhance user experience by adding a visually appealing indicator of the current page.
Features
- Animated page indicator with smooth transitions.
- Customizable colors and size.
- Easy integration with SwiftUI’s
TabViewor any other swiftUI view component.
Installation
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding PageIndicatorControl as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/advantagefse/AnimatedPageControl-SwiftUI.git", .upToNextMajor(from: "1.0.0"))
]
To use AnimatedPageControlView in your project, follow these steps:
- In your SwiftUI view, import
AnimatedPageControlat the top. - Use
AnimatedPageControlViewas a part of your view hierarchy, providing the necessary parameters.
Example usage:
import SwiftUI
import AnimatedPageControlView
struct ContentView: View {
@StateObject var viewModel = AnimatedPageControlViewModel()
@State private var selection: Int = 0
private let pageCount = 16
var body: some View {
VStack(spacing: 60) {
TabView(selection: $selection) {
ForEach(0..<pageCount, id: \.self) { index in
Rectangle()
.fill(.gray)
.padding(.horizontal, 20)
}
}
.tabViewStyle(.page(indexDisplayMode: .never))
.frame(height: 150)
AnimatedPageControlView(viewModel: viewModel,
selectedIndex: selection,
pageCount: pageCount,
maxDisplayedDots: 7,
dotSpacing: 10,
dotSize: 20,
selectedColor: Color.green,
defaultColor: Color.gray.opacity(0.5))
}
}
}
Credits
AnimatedPageControl is owned and maintained by the Advantage Financial Systems Experts.
License
This project is licensed under the MIT License. See the LICENSE file for details.
Contact
For questions or suggestions, feel free to contact us at [email protected]