ETCarouSwift
A user-friendly and developer-friendly carousel framework. ETCarouSwift receives a bunch of images and creates a smooth infinite ride inside the given frame. Dragging is also avaliable along with other handy settings. Simple, light and flawless.
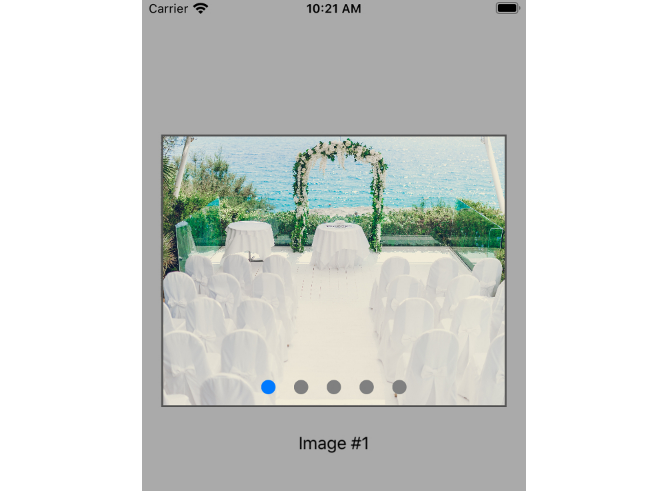
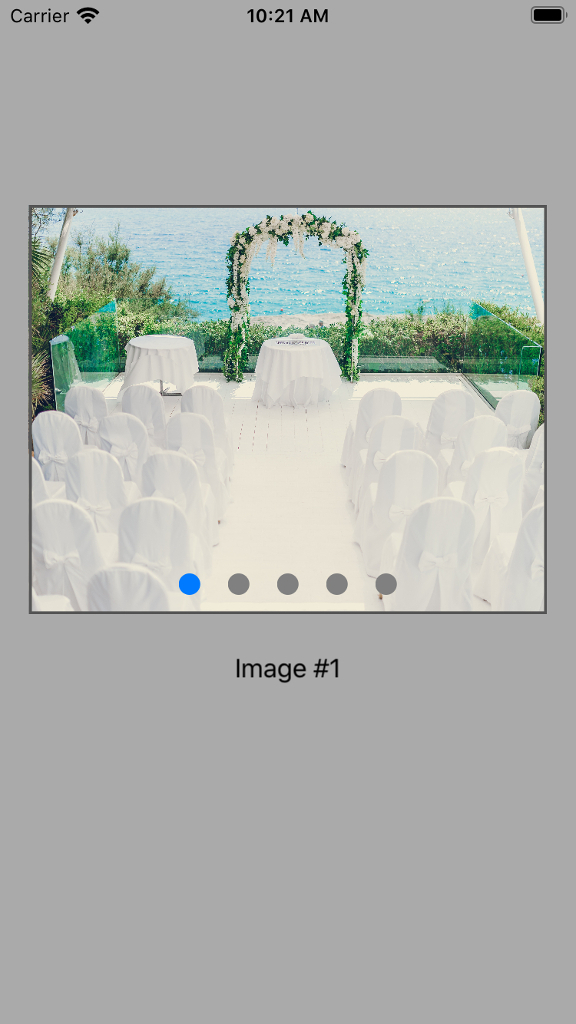
Demo

Requirements
- iOS 13.0+
- XCode 11.3
Installation
CocoaPods
You can use CocoaPods to install ETCarouSwift by adding it to your Podfile:
# Pods for YourProject
pod 'ETCarouSwift'
Manually
- Download
ETCarouSwiftDemo - Drag
ETCarouSwift.frameworkto the root of Your Project - Don't forget to check
copy items if needed - Enjoy
Or
- Download
ETCarouSwiftrepo - Copy
ETCarouSwiftfolder into YourProject - That's it
Usage
Get started
To get the full benefits import ETCarouSwift wherever you import UIKit
import UIKit
import ETCarouSwift
Initialize CarouView with desired frame and bunch of images. Set rideDirection as well if needed. Default is .rightToLeft:
let images:[UIImage] = [UIImage(named: "1")!,
UIImage(named: "2")!,
UIImage(named: "3")!,
UIImage(named: "4")!,
UIImage(named: "5")!]
let frame = CGRect(x: 10, y: 100, width: 300, height: 200)
let carouView = CarouView(frame: frame, imageSet: images, rideDirection: .leftToRight)
Add CarouView to the main view:
self.view.addSubview(carouView)
Settings
- AutoRide is enabled by default. If you want to cancel it:
carouView.autoRideEnabled = false
- Page indicator dot color & current dot color:
carouView.dotColor = UIColor.white
carouView.currentDotColor = UIColor.black
- Dot size. Default is
.small
carouView.dotSize = .medium
- Show time. Default is 2 seconds. Relevant when autoRide is enabled.
carouView.showTime = 3.5
Delegate
Make your controller an inheritor of CarouViewDelegate protocol:
class ViewController:UIViewController, CarouViewDelegate {
Initialize you carouView delegate with your controller property:
carouView.delegate = self
Use two delegate methods:
func carouViewDidChangeImage(_ carouView: CarouView, index currentImageIndex: Int) {
//Do something when image changed
}
func carouView(_ carouView: CarouView, didTapImageAt index: Int) {
//Do something on image tap
}