AttributedString Markdown initializer with custom styling
AttributedString in iOS 15 and macOS 12 comes with a Markdown initializer.
But:
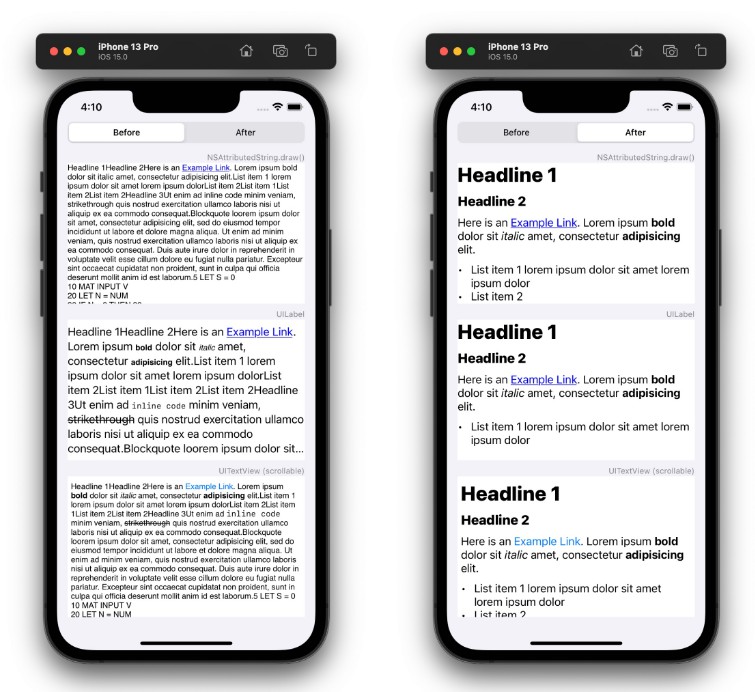
- There is no styling (not even bold or italic) when drawing the
AttributedStringin a custom view. - The
AttributedStringdoes have some styling applied when it’s assigned to aUILabelor to aUITextView, but they are noticeably different and weird things happen with the font sizes. - All line breaks that should separate the content blocks are missing.
- The
AttributedStringcolors don’t react to toggling between dark and light mode.
What’s going on?
There is not a lot of information about Markdown in AttributedString out there yet, but I think I was just holding it wrong:
The Markdown initializer merely adds semantic (not visual) markup to the AttributedString. Both UILabel and UITextView interpret these to a certain extent, while drawing a raw (NS)AttributedString doesn’t.
The Markdown initializer merely puts the Markdown parsing results as Presentation Intents into the AttributedString runs.
- There are
inlinePresentationIntents, e.g..stronglyEmphasizedfor bold text. - There are
presentationIntents for blocks like headlines (like.header(1)for aH1).
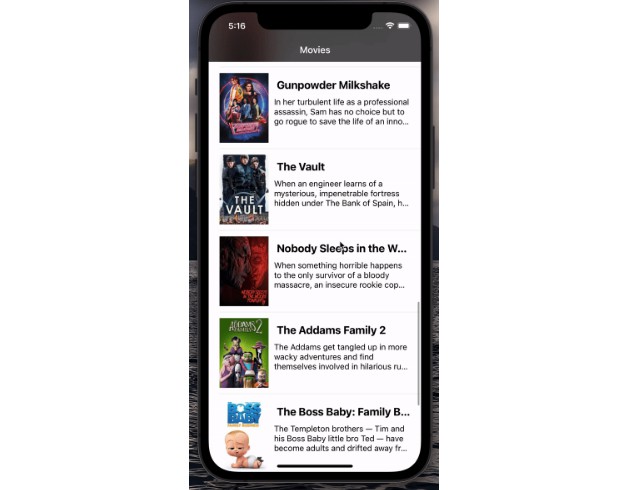
This sample project
This sample project shows how you can find these intents and replace them with actual AttributedString styling information like font weights and foreground colors.
I don’t know if there’s a more elegant way to solve this.
Do let me know if you have a better solution!
© 2021 Frank Rausch