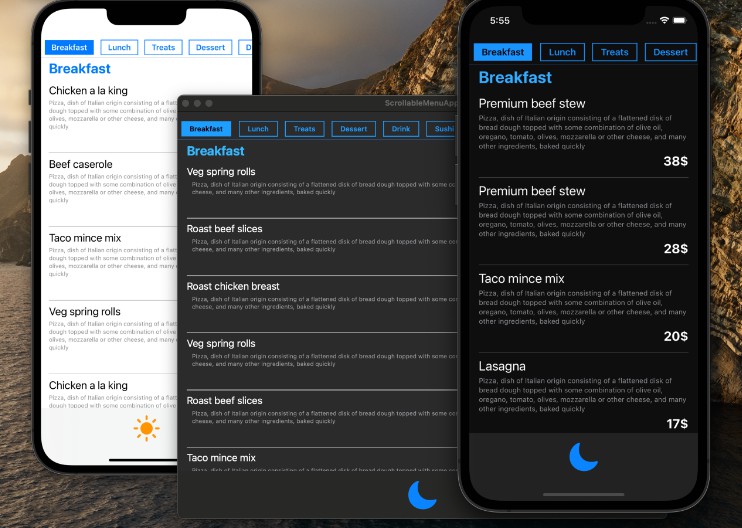
Auto scrollable header menu – SwiftUI & Combine
Features
- Auto scroll menu while navigating the list up and down
- Navigate to any section from up menu
- Smart detection the position of the section in the user’s field of view
- The menu and category color intensity automatically adjusts depending on color scheme You don’t need to set color for every scheme
- Various strategies for the item menu width allocation
- Setting custom colors for the menu
- Customize menu item style [round or square]
- iOS and macOS support
- Dark and light scheme support
Required
There are three required interfaces that have to be defined
| protocol | description |
|---|---|
| IMenuItem | enum – menu categories |
| IListModel | struct – list item model |
| IItemTpl | struct – item view template |
1. Enum
Define enum that conforming to IMenuItem. Protocol from package d3_menu_bar
It is categories for the menu and list section headers
import d3_menu_bar
enum MenuItems: String, IMenuItem {
case breakfast = "Breakfast"
case lunch = "Lunch"
case dessert = "Dessert"
}
2. Model
Define model that comforms to IListModel.
Add fields that you need in the List line representation
struct ListModel : IListModel{
let id = UUID()
let category: MenuItems
let title : String
}
3. Template
Define view for 2. Model that comforms to IItemTpl.
All representation of the template is up to you. It was included in component’s API on purpose to let easily control List representation via configuration.
struct ItemTpl: IItemTpl {
let item: ListModel
var body: some View {
VStack{
Text(item.title)
Divider()
}.padding()
}
}
4. Create Auto scrollable header menu
let data: [ListModel] = //Pass array of data
ScrollableMenuList(items: data, content: { ItemTpl(item: $0) })
Optional
menuBarStrategy– default strategy for the item menu width allocation is auto
| Size strategy | Description |
|---|---|
| fit | Alocate all affodable space not scrollable |
| auto | Auto size acoording the content |
| flex(CGFloat) | Set up minimal width |
-
menuBarColor– default value is .black -
menuBarStyle– default style is round
| Style | Description |
|---|---|
| round | rounded corners |
| square | squared corners |
Code example
Take a look on the example preview in ScrollableMenuListExample.swift or create a project, add the package and put ScrollableMenuListExample() in ContentView()