Bonsai
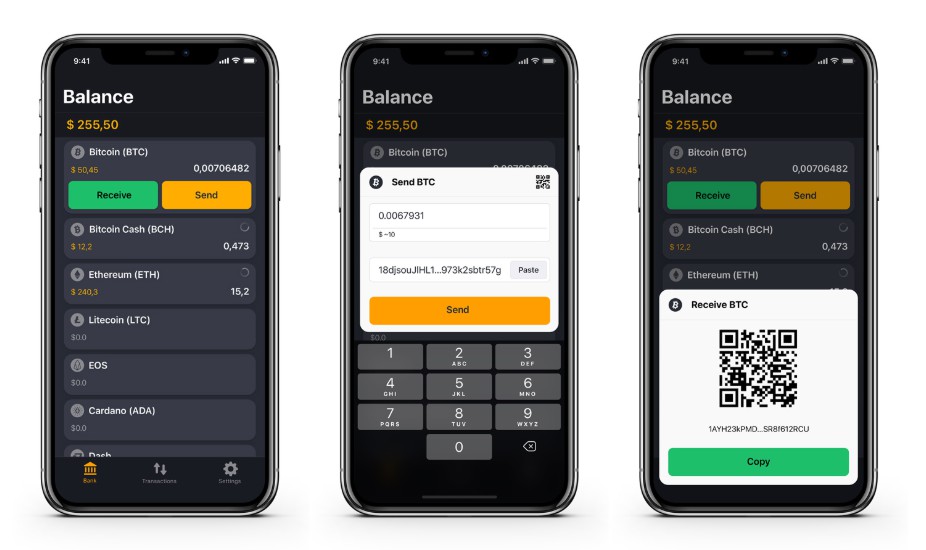
Bonsai makes iOS Popup View Using Separate View Controller.
Features
- [x] Makes view controller appear as
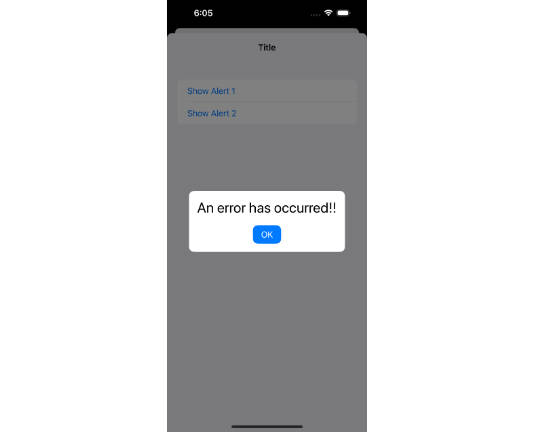
- [x] Popup alert (no dismiss on tap outside)
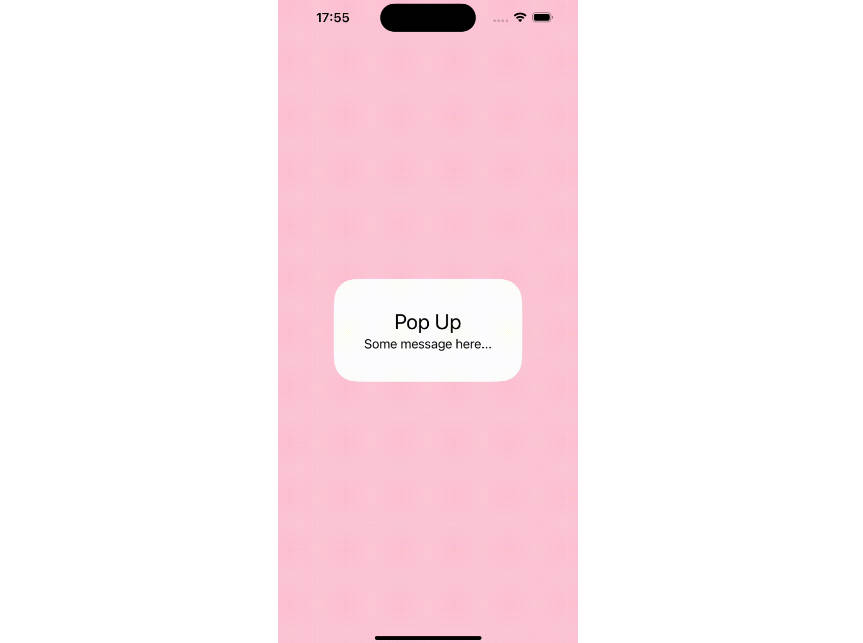
- [x] Notification alert (auto dismiss after delay)
- [x] Side menu (drawer)
- [x] Transition animation
- [x] Slide In from left, right, top and bottom
- [x] Bubble pop from an initial frame or a view
- [x] Blur effect on background
- [x] light, dark, regular, prominent
- [x] Supports Storyboard and Code
- [x] Supports landscape and portrait orientation
- [x] Created with Swift compatible with Objective-C
- [x] Preserves Safe Area and Auto Layout constraints
Installation with CocoaPods
BonsaiController is available through CocoaPods. To install
it, simply add the following line to your Podfile:
use_frameworks!
pod 'BonsaiController'
Install Manually
Drag the ~/BonsaiController directory anywhere in your project.
How to use
import BonsaiController
Add (copy paste) BonsaiControllerDelegate extension to your view controller
extension YourViewController: BonsaiControllerDelegate {
// return the frame of your Bonsai View Controller
func frameOfPresentedView(in containerViewFrame: CGRect) -> CGRect {
return CGRect(origin: CGPoint(x: 0, y: containerViewFrame.height / 4), size: CGSize(width: containerViewFrame.width, height: containerViewFrame.height / (4/3)))
}
// return a Bonsai Controller with SlideIn or Bubble transition animator
func presentationController(forPresented presented: UIViewController, presenting: UIViewController?, source: UIViewController) -> UIPresentationController? {
// Slide animation from .left, .right, .top, .bottom
return BonsaiController(fromDirection: .bottom, blurEffectStyle: .light, presentedViewController: presented, delegate: self)
// or Bubble animation initiated from a view
//return BonsaiController(fromView: yourOriginView, blurEffectStyle: .dark, presentedViewController: presented, delegate: self)
}
}
How to present the view controller
From Code:
let smallVC = YourViewController() // instantiateViewController(withIdentifier:)
smallVC.transitioningDelegate = self
smallVC.modalPresentationStyle = .custom
present(smallVC, animated: true, completion: nil)
From Storyboard:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.destination is YourViewController {
segue.destination.transitioningDelegate = self
segue.destination.modalPresentationStyle = .custom
}
}
Customize
Auto dismiss after delay
let bonsaiController = BonsaiController(...
bonsaiController.perform(#selector(bonsaiController.dismiss), with: nil, afterDelay: 2)
Customizable properties (Default values)
bonsaiController.springWithDamping = 0.8
bonsaiController.duration = 0.4
bonsaiController.isDisabledTapOutside = false
bonsaiController.isDisabledDismissAnimation = false
bonsaiController.dismissDirection = nil // Reverse direction. Availabel only for slide in transition.
Custom transition animation
If you want to create your own transition animation, implement this protocol in your viewController
extension YourViewController: UIViewControllerTransitioningDelegate {
func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
// Your presentation animation hear
}
func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
// Your dismiss animation here
}
}
Usage In Objective-C
#import "YourModuleName-Swift.h" // only if project created in swift
@import BonsaiController;
Add (copy paste) BonsaiControllerDelegate extension to your view controller
// MARK:- Bonsai Controller Delegate
- (CGRect)frameOfPresentedViewIn:(CGRect)containerViewFrame {
return CGRectMake(0, containerViewFrame.size.height / 4, containerViewFrame.size.width, containerViewFrame.size.height / (4.0 / 3.0));
}
- (UIPresentationController *)presentationControllerForPresentedViewController:(UIViewController *)presented presentingViewController:(UIViewController *)presenting sourceViewController:(UIViewController *)source {
// Slide animation from .left, .right, .top, .bottom
//return [[BonsaiController alloc] initFromDirection:DirectionBottom blurEffectStyle:UIBlurEffectStyleLight presentedViewController:presented delegate:self];
// or Bubble animation initiated from a view
return [[BonsaiController alloc] initFromView:self.exampleButton blurEffectStyle:UIBlurEffectStyleDark presentedViewController:presented delegate:self];
}
How to present the view controller(obj-c)
From Code:
SmallViewController *smallVC = [self.storyboard instantiateViewControllerWithIdentifier:@"SmallVC"];
smallVC.transitioningDelegate = self;
smallVC.modalPresentationStyle = UIModalPresentationCustom;
[self presentViewController:smallVC animated:true completion:nil];
From Storyboard:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([segue.destinationViewController isKindOfClass:SmallViewController.class]) {
segue.destinationViewController.transitioningDelegate = self;
segue.destinationViewController.modalPresentationStyle = UIModalPresentationCustom;
}
}
Example
An example project is included with this repo. To run the example project, clone the repo, and run pod install from the Example directory first.
Minimum Requirements
- Xcode 9
- iOS 9.3