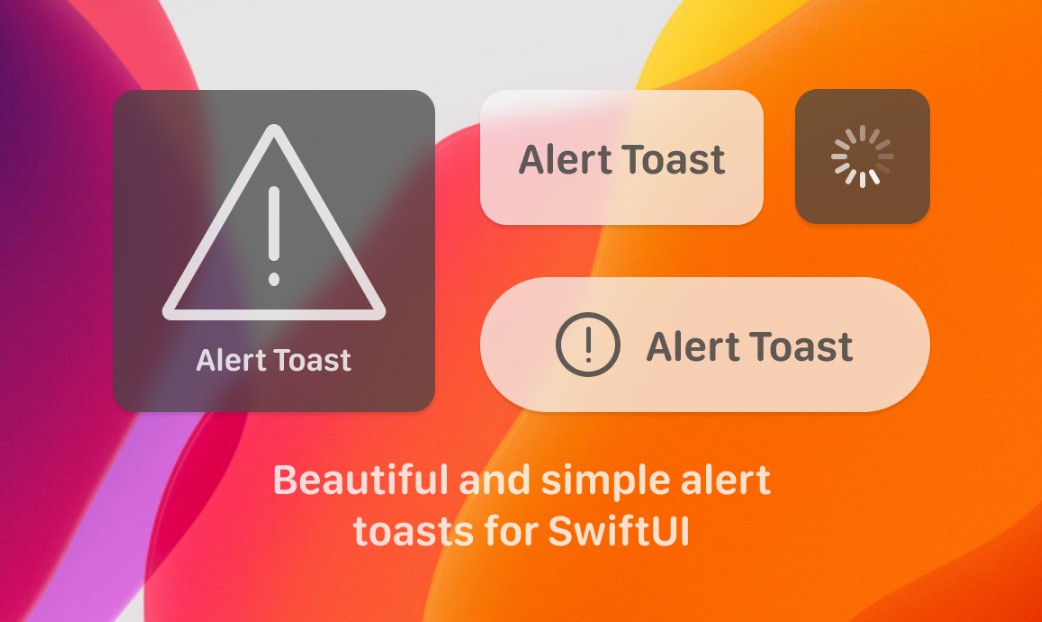
AlertToast-SwiftUI
Currently, in Swift the only way to inform the user about a process is by using Alert. Sometimes, you just want to pop a message that tells the user that something completed, or his message was sent. Apple doesn't provide any other method rather than using Alert even though Apple using all kinds of different pop-ups. The results are poor UX where the user would need to tap "OK/Dismiss" for every little information that he should be notified about.

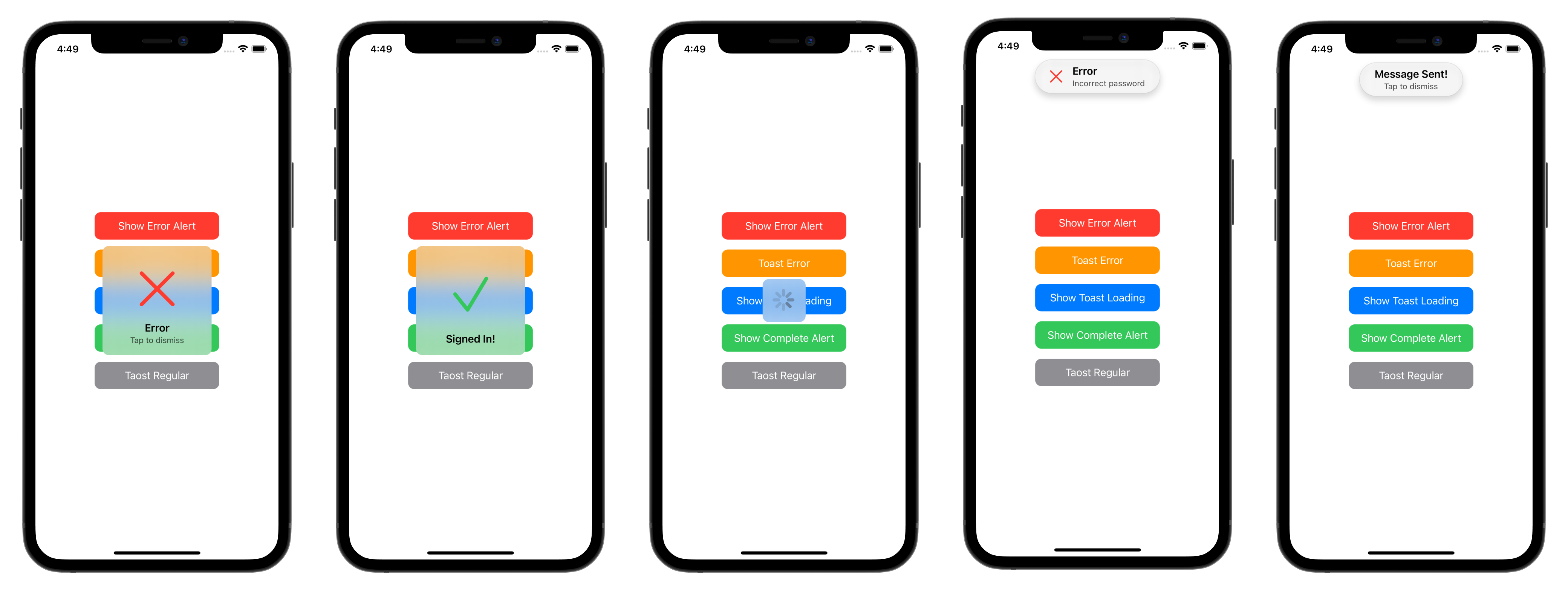
Alert Toast is an open-source library in Github to use with SwiftUI. It allows you to present popups that don't need any user action to dismiss or to validate. Some great usage examples: Message Sent, Poor Network Connection, Profile Updated, Logged In/Out, Favorited, Loading and so on...
- Built with pure SwiftUI.
- 2 Display modes:
Alert(pop at the center),HUD(drop from the top). Complete,ErrorSystemImage,Image,Loading, andRegular(Only Text).- Supports Light & Dark Mode.
- Works with any kind of view builder.
- Localization support.
- Font & Background customization.
? Installation
Cocoapods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate AlertToast into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'AlertToast'
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
To integrate AlertToast into your Xcode project using Xcode 12, specify it in File > Swift Packages > Add Package Dependency...:
https://github.com/elai950/AlertToast.git
Manually
If you prefer not to use any of dependency managers, you can integrate AlertToast into your project manually. Put Sources/AlertToast folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
? Requirements
- iOS 13.0+ | macOS 11+
- Xcode 12.0+ | Swift 5+
? Usage
First, add import AlertToast on every swift file you would like to use AlertToast.
Then, use the .presentAlert view modifier:
Parameters:
isPresenting: (MUST) assign aBinding<Bool>to show or dismiss alert.duration: default is 2, set 0 to disable auto dismiss.tapToDismiss: default istrue, setfalseto disable.alert: (MUST) expectsAlertToast.
Usage example with regular alert
import AlertToast
import SwiftUI
struct ContentView: View{
@State private var showAlert = false
var body: some View{
VStack{
Button("Show Alert"){
showAlert.toggle()
}
}
.presentAlert(isPresenting: $showAlert){
// `.alert` is the default displayMode
AlertToast(type: .regular, title: "Message Sent!")
//Choose .hud to toast alert from the top of the screen
//AlertToast(displayMode: .hud, type: .regular, title: "Message Sent!")
}
}
}
Complete Modifier Example
.presentAlert(isPresenting: $showAlert, duration: 2, tapToDismiss: true, alert: {
//AlertToast Goes Here
}, completion: { dismissed in
//Completion block after dismiss (returns true)
})
Alert Toast Parameters
AlertToast(displayMode: DisplayMode,
type: AlertType,
title: Optional(String),
subTitle: Optional(String),
titleFont: Optional(Font),
subTitleFont: Optional(Font),
boldTitle: Optional(Bool),
backgroundColor: Optional(Color))
Available Alert Types:
- Regular: text only (Title and Subtitle).
- Complete: animated checkmark.
- Error: animated xmark.
- System Image: name image from
SFSymbols. - Image: name image from Assets.
- Loading: Activity Indicator (Spinner).
Alert dialog view modifier (with default settings):
.presentAlert(isPresenting: Binding<Bool>, duration: Double = 2, tapToDismiss: true, alert: { () -> AlertToast }, completion: { (Bool) -> () })
Simple Text Alert:
AlertToast(type: .regular, title: Optional(String), subTitle: Optional(String))
Complete/Error Alert:
AlertToast(type: .complete(Color)/.error(Color), title: Optional(String), subTitle: Optional(String))
System Image Alert:
AlertToast(type: .systemImage(String, Color), title: Optional(String), subTitle: Optional(String))
Image Alert:
AlertToast(type: .image(String), title: Optional(String), subTitle: Optional(String))
Loading Alert:
//When using loading, duration won't auto dismiss and tapToDismiss is set to false
AlertToast(type: .loading, title: Optional(String), subTitle: Optional(String))
You can add many .presentAlert on a single view.