PieCharts
Easy to use and highly customizable pie charts library for iOS
Swift 3.0, iOS 8+
Features:
- Customizable slices
- Add overlays using simple UIViews
- Interactive
- Animated
- Dynamic slice insertion
- Reusable components via extensible layer system
- Configurable in interface builder
- Legends. This is in a separate project to keep things focused and reusable.
Installation
CocoaPods
Add to your Podfile:
use_frameworks!
pod 'PieCharts'
Carthage
Add to your Cartfile:
github "i-schuetz/PieCharts"
Usage
Basic chart:
@IBOutlet weak var chartView: PieChart!
chartView.models = [
PieSliceModel(value: 2.1, color: UIColor.yellow),
PieSliceModel(value: 3, color: UIColor.blue),
PieSliceModel(value: 1, color: UIColor.green)
]
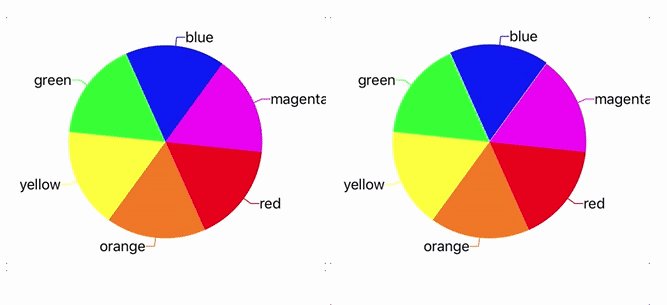
Configurable in interface builder, with live update of the view:
Overlays:
Overlays are implemented using layers. There are several built in layers and you also can implement your own ones.
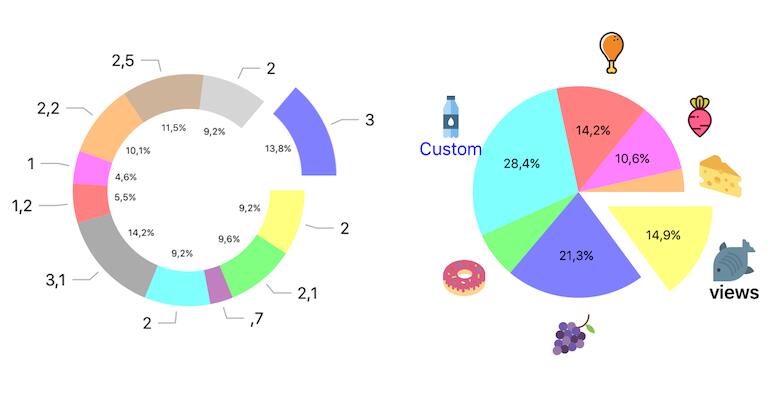
To add text e.g. text labels inside the slices + text with lines outside, simply:
chartView.layers = [PiePlainTextLayer(), PieLineTextLayer()]
Each layer has its own customization options. For example, here we customize the plain labels layer:
let textLayerSettings = PiePlainTextLayerSettings()
textLayerSettings.viewRadius = 55
textLayerSettings.hideOnOverflow = true
textLayerSettings.label.font = UIFont.systemFont(ofSize: 8)
let formatter = NumberFormatter()
formatter.maximumFractionDigits = 1
textLayerSettings.label.textGenerator = {slice in
return formatter.string(from: slice.data.percentage * 100 as NSNumber).map{"\($0)%"} ?? ""
}
let textLayer = PiePlainTextLayer()
textLayer.animator = AlphaPieViewLayerAnimator()
textLayer.settings = textLayerSettings
This is the custom views layer, which makes possible to create custom views:
let viewLayer = PieCustomViewsLayer()
let settings = PieCustomViewsLayerSettings()
settings.viewRadius = 135
settings.hideOnOverflow = false
viewLayer.settings = settings
viewLayer.viewGenerator = {slice, center in
let myView = UIView()
// add images, animations, etc.
return myView
}
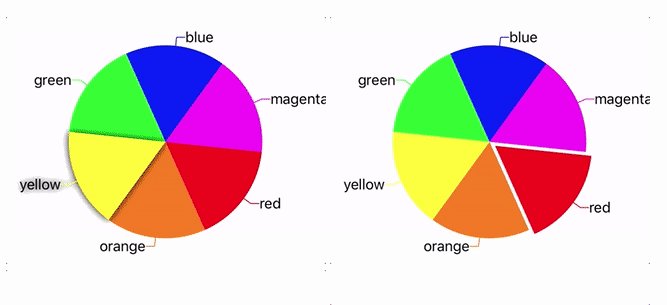
Interactivity, events:
Conform to PieChartDelegate to react to interaction and other events:
func onGenerateSlice(slice: PieSlice)
func onStartAnimation(slice: PieSlice)
func onEndAnimation(slice: PieSlice)
func onSelected(slice: PieSlice, selected: Bool)
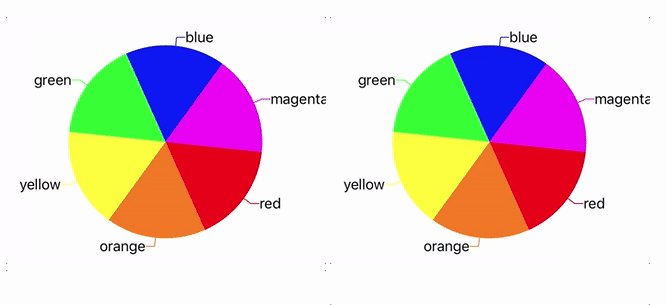
Dynamic slice insertion:
chartView.insertSlice(index: 1, model: PieSliceModel(value: 5, color: UIColor.blue))