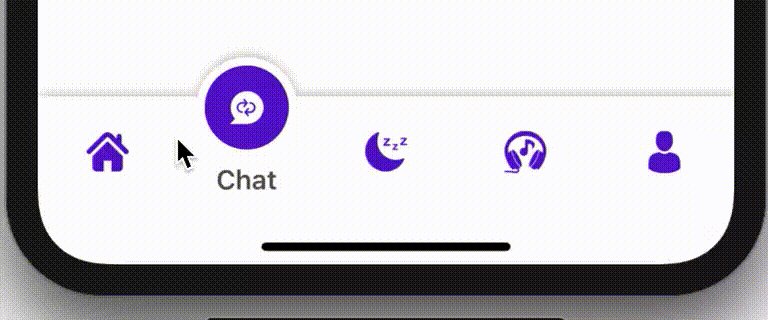
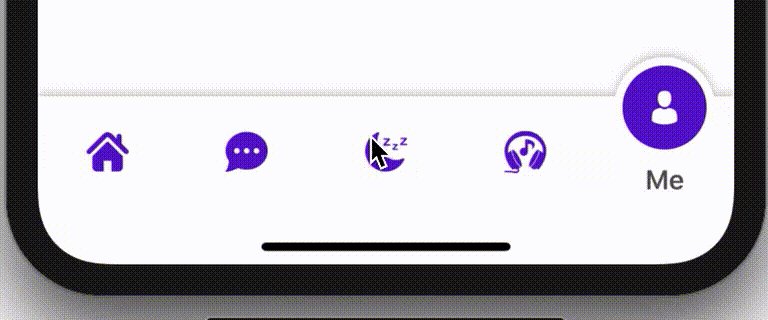
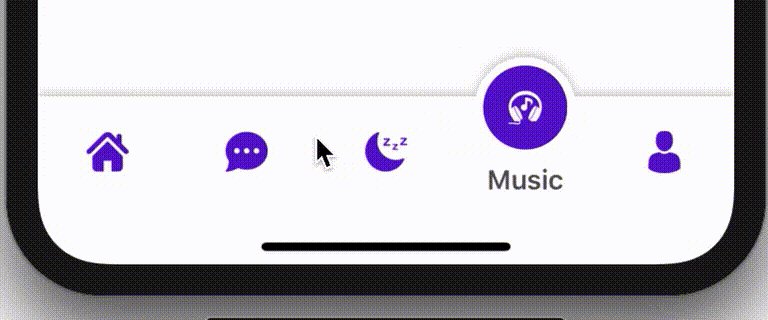
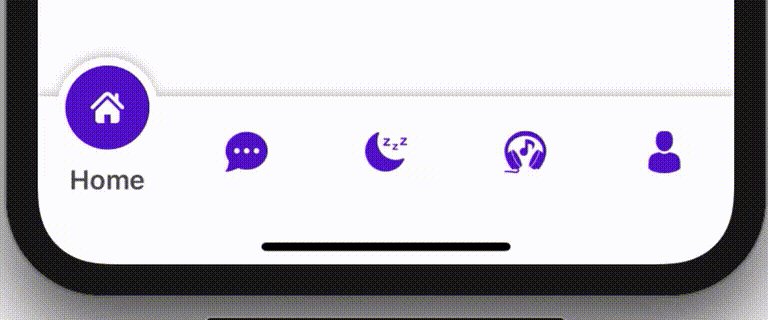
SOTabBar
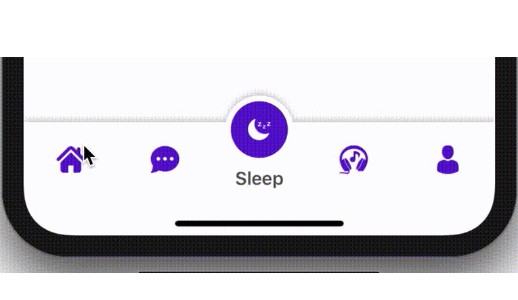
Light way to add Fancy bottom bar.

? Requirements
SOTabBar requires iOS 9.3 or above, and is compatibile with Swift 4/5.
? Installation
CocoaPods
SOTabBar is available through CocoaPods:
pod 'SOTabBar'
Carthage
SOTabBar is also available through Carthage:
github "Ahmadalsofi/SOTabBar"
? Usage
The Basics
- Set up your view controller with the an array of view controllers that you want to appear.
- Make your main View Controller subclass from SOTabBarViewController.
- return the array of your ViewControllers:
import UIKit
import SOTabBar
class MainViewController: SOTabBarViewController {
override func viewDidLoad() {
super.viewDidLoad()
let firstVC = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "First_ID")
let secondVC = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "Second_ID")
firstVC.tabBarItem = UITabBarItem(title: "Home", image: UIImage(named: "firstImage"), selectedImage: UIImage(named: "firstSelectedImage"))
secondVC.tabBarItem = UITabBarItem(title: "Chat", image: UIImage(named: "secondImage"), selectedImage: UIImage(named: "secondSelectedImage"))
viewControllers = [firstVC, secondVC]
}
}
- you can trigger your tab bar action by override the following function in your MainViewController
override func soTabBar(_ tabBar: SOTabBarView, didSelectTabAt index: Int) {
print("did Tapped On \(index)")
}
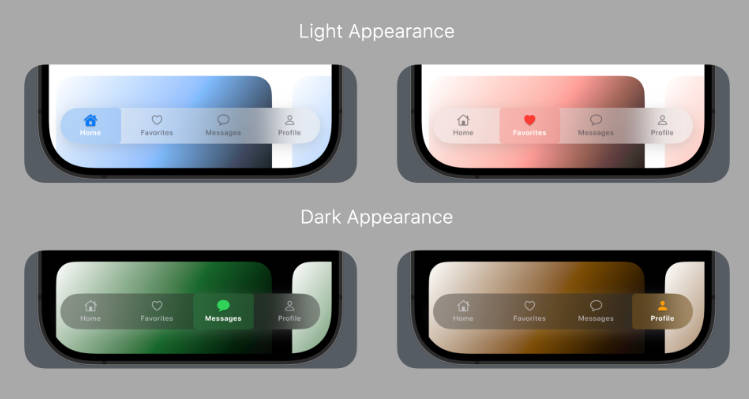
? Customization
You should set your customization before return the array of the viewcontrollers
class MainViewController: SOTabBarViewController {
override func viewDidLoad() {
super.viewDidLoad()
// write here your customization before return the array
SOTabBarSetting.Properties of Customized = value
let firstVC = FirstVC()
viewControllers = [firstVC]
}
}
tabBarHeight
SOTabBarSetting.tabBarHeight = 100.0

tabBarTintColor
SOTabBarSetting.tabBarTintColor = UIColor.red

tabBarBackground
SOTabBarSetting.tabBarBackground = UIColor.purple

tabBarCircleSize
SOTabBarSetting.tabBarCircleSize = CGSize(width: 50.0, height: 50.0)
// or
SOTabBarSetting.tabBarCircleSize = CGSize(width: 80.0, height: 80.0)


tabBarSizeImage
SOTabBarSetting.tabBarSizeImage = CGSize(width: 40.0, height: 40.0)

tabBarShadowColor
SOTabBarSetting.tabBarShadowColor = UIColor.red.cgcolor

tabBarSizeSelectedImage
SOTabBarSetting.tabBarSizeSelectedImage = CGSize(width: 40.0, height: 40.0)

tabBarAnimationDurationTime
SOTabBarSetting.tabBarAnimationDurationTime = 2