Cordinator-Pattern-Sample
This an Example and base for the coordinator design pattern using the XCoordinator pod ?
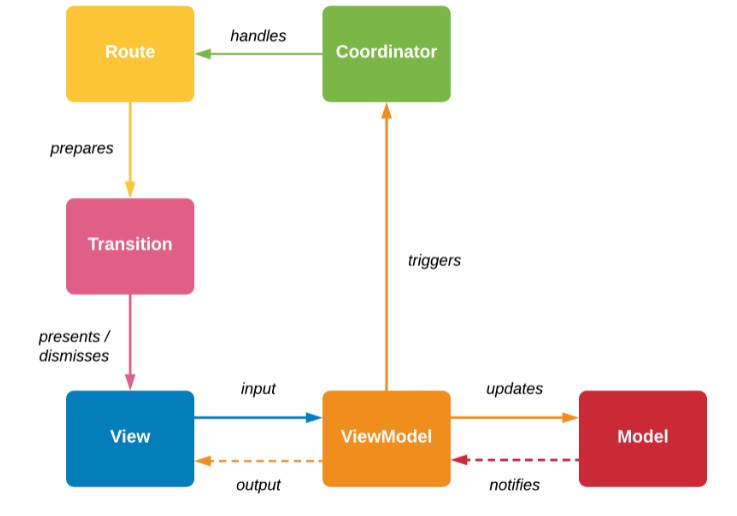
XCoordinator is a navigation framework based on the Coordinator pattern.
It’s especially useful for implementing MVVM-C, Model-View-ViewModel-Coordinator:
Coordinator Pattern Using XCoordinator Advantages:
- Reusable Views and ViewModels because they do not contain any navigation logic.
- RxSwift ane Combine compatibility and pod extensions
- Less coupling between components.
- No Need for using UITabBarController or UINavigationController in Storyboards or Embedding Programmatically.
- DeepLinking Support.
- Custom Transtions Between ViewControllers.
- Separation of responsibilities with the coordinator being the only component knowing anything related to the flow of your application.
- Changeable navigation: Each coordinator is only responsible for one component and does not need to make assumptions about its parent. It can therefore be placed wherever we want to.
In the following line of code this will be the line you will use to present, push, pop and dismiss ViewControllers.
router?.trigger(.myView)
Important Notes:
- Open your terminal type ‘cd’ and drag the project folder and type this line:
pod install
- To understand it more go to XCoordinator offical repo in Github and Check this Article too ?