LiquidLoader
LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader – Gooey light Effect





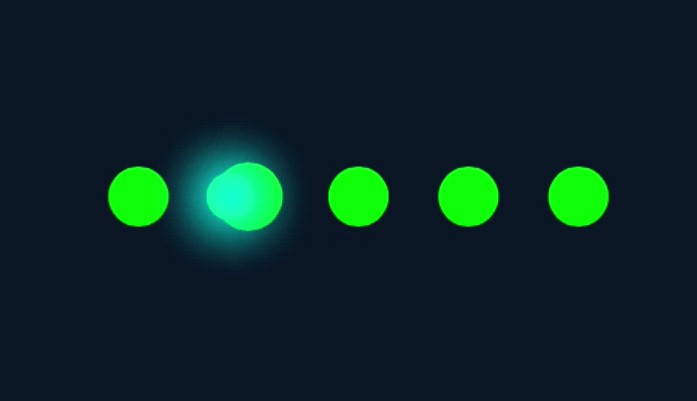
GrowCircle
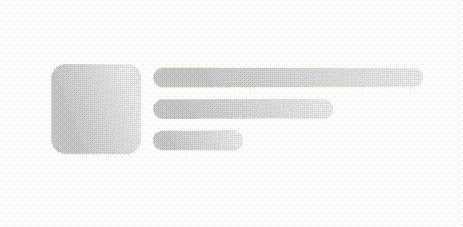
GrowLine
Usage
let loader = LiquidLoader(frame: loaderFrame, effect: .growCircle(circleColor, 10, 1.0, growColor)) //color, number of circles, duration, growColor.
view.addSubview(loader)
Show/Hide
You can show and hide a loader.
loader.show()
loader.hide()
Effect Type
You can use the following effects.
- .growCircle
- .growLine
- .circle
- .line
If you want to avoid grow effects, you should use .circle or .line.
Installation
LiquidLoader is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "LiquidLoader"
or, if you use Carthage, add the following line to your Carthage file.
github "yoavlt/LiquidLoader"
License
LiquidLoader is available under the MIT license. See the LICENSE file for more info.