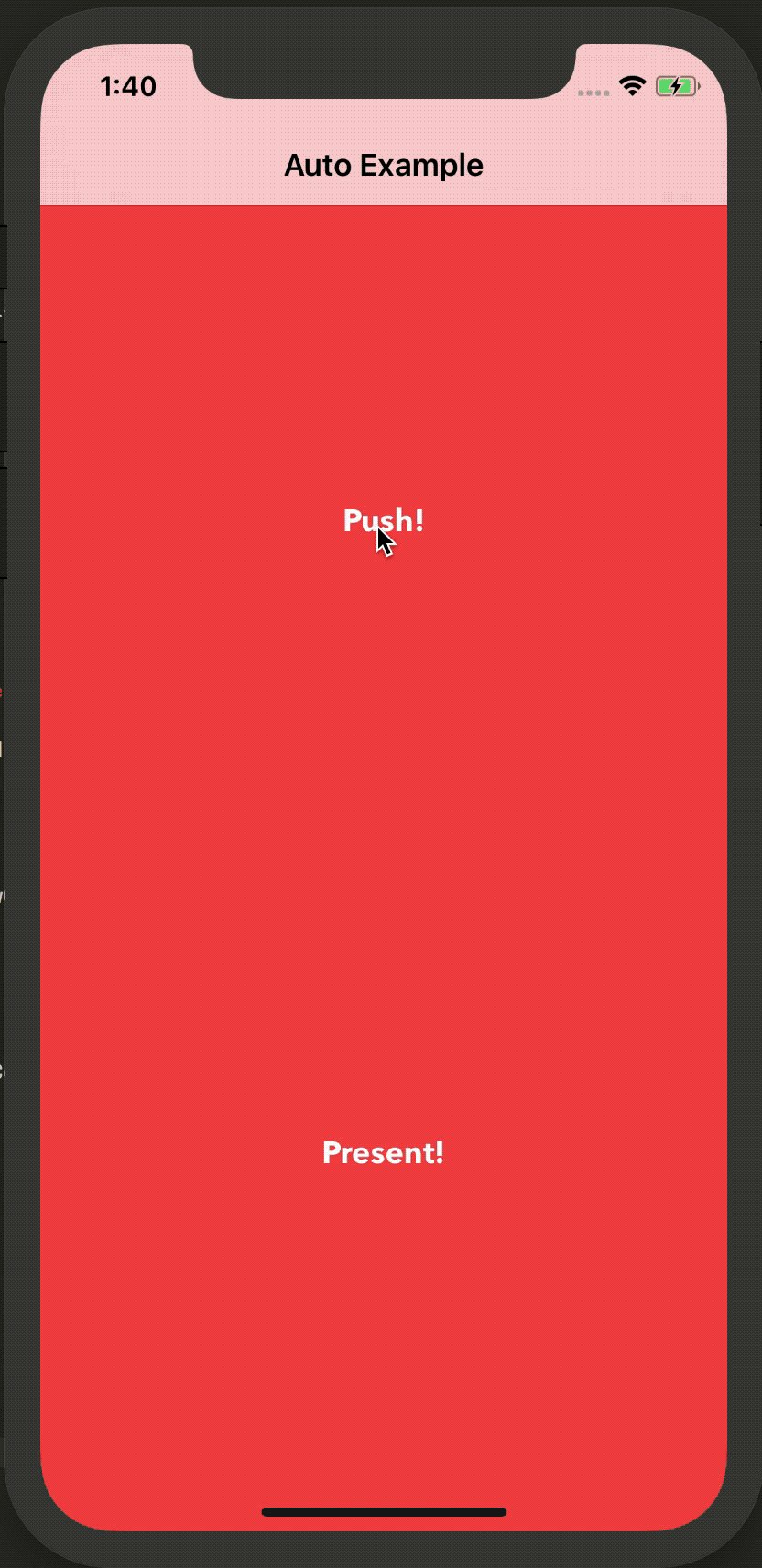
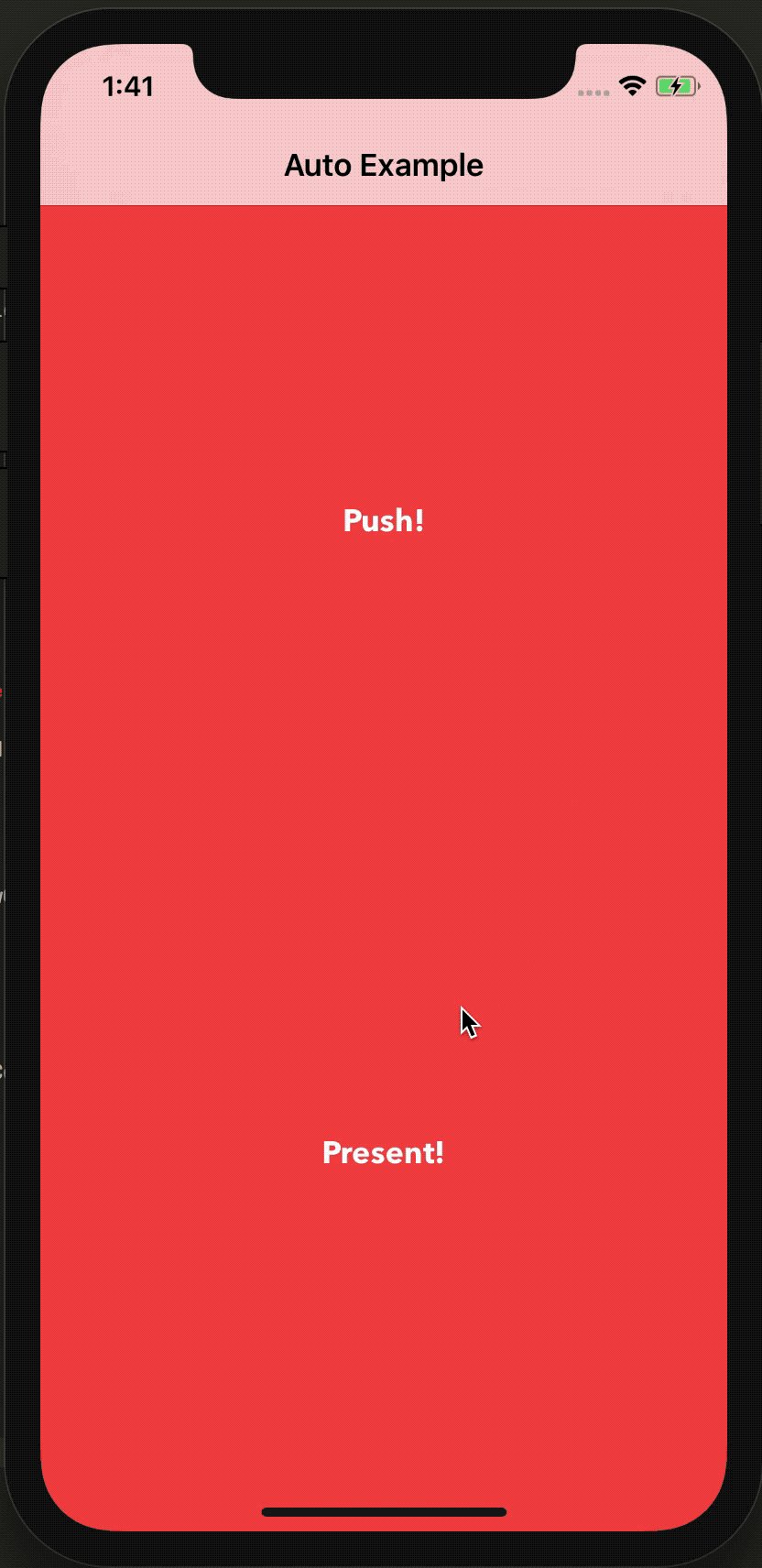
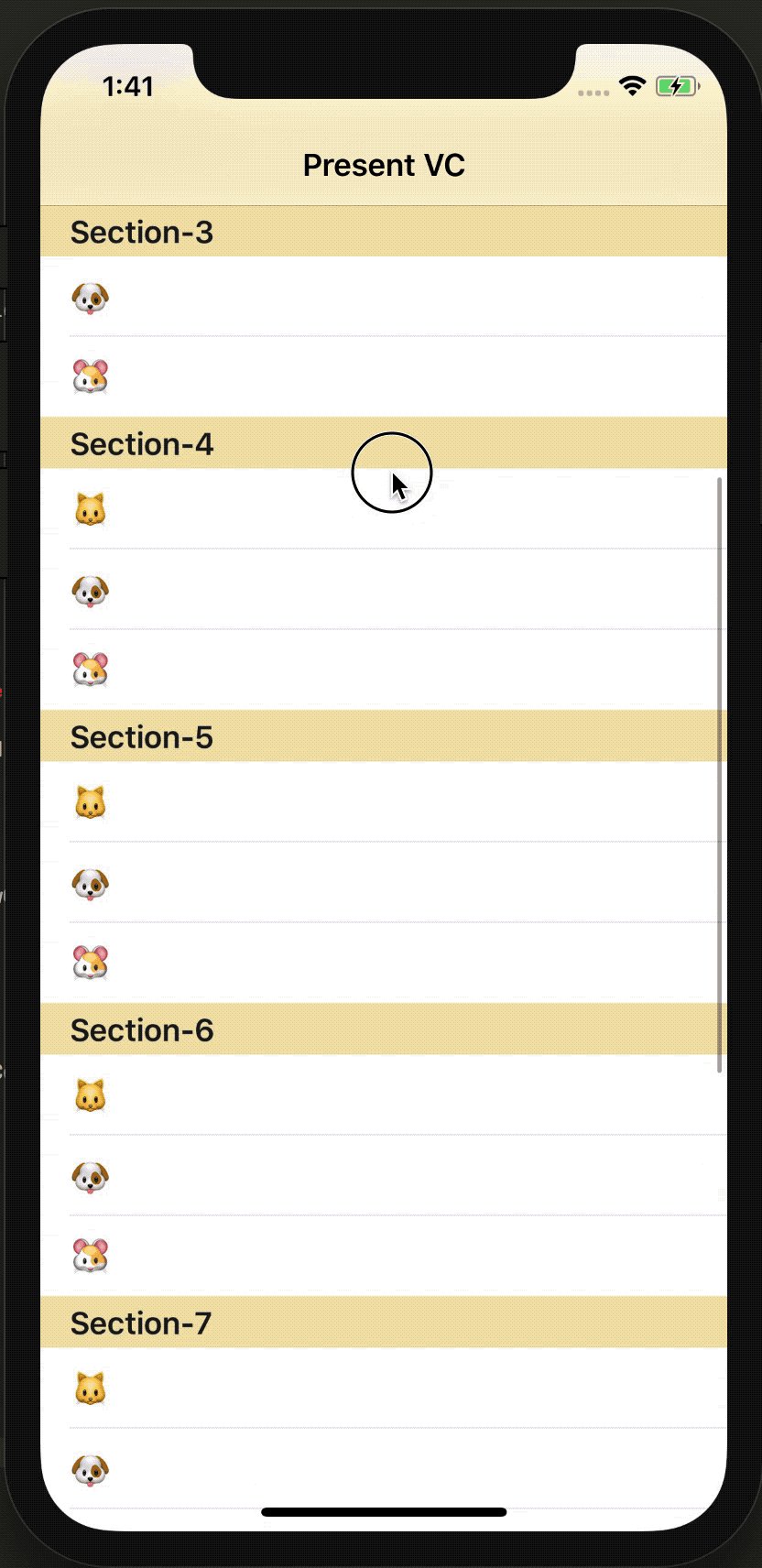
SwipeTransition
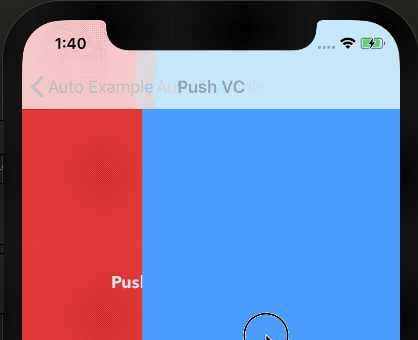
SwipeTransition allows trendy transitions using swipe gesture such as "swipe back".
Try the demo on the web (appetize.io): https://appetize.io/app/pebm8kveqhfj3wn204adn0xu8r

Features
- [x] Swipe back anywhere.
- [x] Swipe to dismiss anywhere.
- [x] Apply to all view controllers automatically!
- [x] No conflict of gestures on
UIScrollView,UITableView,UICollectionViewand so on.
Requirements
- Xcode 10.2 (10.0+)
- Swift 5 (4.2+)
- iOS 8.0+
Installation
Carthage
github "tattn/SwipeTransition"
CocoaPods
pod "SwipeTransition"
pod "SwipeTransitionAutoSwipeBack" # if needed
pod "SwipeTransitionAutoSwipeToDismiss" # if needed
Usage
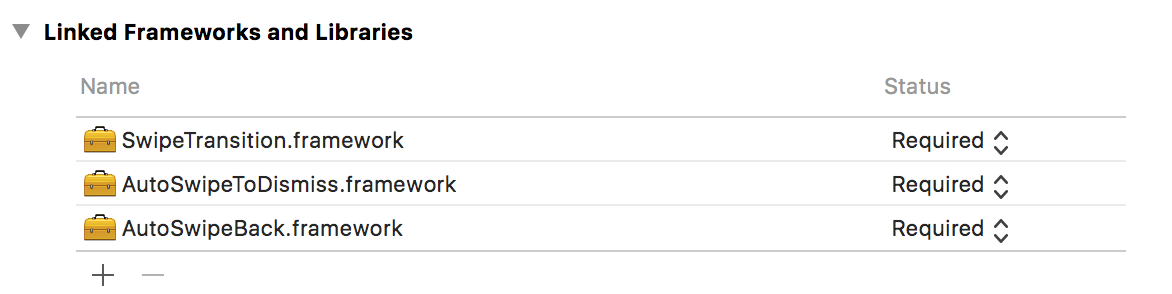
The easiest way to use
Just setting these frameworks in the Linked Frameworks and Libraries, it works. (if you use Carthage)

Notes: these frameworks use Method Swizzling.
If you want to set up manually without Method Swizzling, please use SwipeTransition.framework only.
Manually set up
Notes: if you use `AutoSwipeBack.framework`, these are unnecessary.
Just use SwipeBackNavigationController instead of UINavigationController. Of course, you can set it with Interface Builder.
let viewController = UIViewController()
let navigationController = SwipeBackNavigationController(rootViewControlelr: viewController)
Another way is to set swipeBack.
class CustomNavigationController: UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
swipeBack = SwipeBackController(navigationController: self)
}
}
Notes: if you use `AutoSwipeToDismiss.framework`, these are unnecessary.
Just use SwipeToDismissNavigationController instead of UINavigationController. Of course, you can set it with Interface Builder.
let viewController = UIViewController()
let navigationController = SwipeToDismissNavigationController(rootViewControlelr: viewController)
Another way is to set swipeToDismiss.
class CustomNavigationController: UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
modalPresentationStyle = .fullScreen
swipeToDismiss = SwipeToDismissController(viewController: self)
}
}
Enable/Disable gestures
Use isEnabled property.
self.navigationController?.swipeBack?.isEnabled = false
self.swipeToDismiss?.isEnabled = false
Configuration
You can also change the behavior such as animation.
SwipeBackConfiguration.shared.parallaxFactor = 0.6
SwipeToDismissConfiguration.shared.dismissHeightRatio = 0.5
Inheriting the configure class, you can set it with computed property.
class CustomSwipeBackConfiguration: SwipeBackConfiguration {
override var transitionDuration: TimeInterval {
get { return 1.5 }
set { super.transitionDuration = newValue }
}
}
SwipeBackConfiguration.shared = CustomSwipeBackConfiguration()
Other usage
See this wiki
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Support this project
Donating to help me continue working on this project.
ToDo
- [ ] All
.modalPresentationStylesupport - [ ] Animation support (fade / custom)
- [ ] Some transition styles support (e.g. right to left swipe transition)