StatusBarStyling
StatusBarStyle is an iOS library that makes it easy to style the status bar on SwiftUI views.
How it works
This library is inspired by SwiftUI-Introspect. It also works by adding StatusBarStylingView to the view hierarchy, and swizzles childForStatusBarStyle, childForStatusBarHidden getters of UIHostingController to refer to style of the status bar set in it. So it may not work as intended in projects that are already swizzling the getters.
-
StatusBarStyling: StatusBarStyling provides
setup()static function to be called when app is initialized andstatusBar(style:hidden:)function that can be used as an extension ofSwiftUI.View. -
NavigationStatusBarStyling: NavigationStatusBarStyling also provides
setup()static function to be called when the app is initialized. The difference with StatusBarStyling is that it swizzles not onlyUIHostingController, but alsochildForStatusBarStyle,childForStatusBarHiddengetters ofUINavigationController. It is recommended to use this library unless you specifically override the corresponding properties. If you are already deep usingUINavigationController, you can optionally use StatusBarStyling.
Requirements
StatusBarStyling codebase supports iOS and requires Xcode 14.0 or newer. This library has a Base SDK version of 14.0.
Usage
First of all, it performs based on swizzling, you must be set it up when your app is initialized like:
import NavigationStatusBarStyling // or StatusBarStyling
final class AppDelegate: UIResponder, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
NavigationStatusBarStyling.setup() // or StatusBarStyling.setup()
return true
}
}
And use statusBar(style:hidden:) function in SwiftUI views like:
import StatusBarStyling
struct ContentView: View {
var body: some View {
Text("ContentView")
.statusBar(style: .lightContent, hidden: false)
}
}
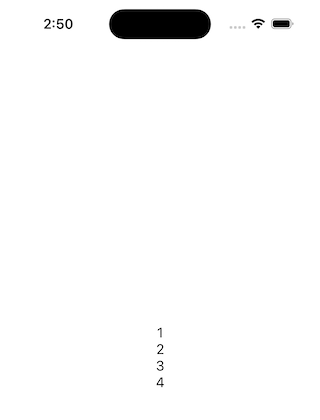
In general, the innermost status bar style in the view hierarchy is applied like:
import StatusBarStyling
struct ContentView: View {
var body: some View {
VStack {
Text("1")
VStack {
Text("2")
VStack {
Text("3")
VStack {
Text("4")
.statusBar(style: .darkContent)
}
}
}
}
.statusBar(style: .lightContent)
}
}
Examples
There are 2 example projects(StoryboardBased, SwiftUIBased) in the repository, so refer to them when using them in your project.
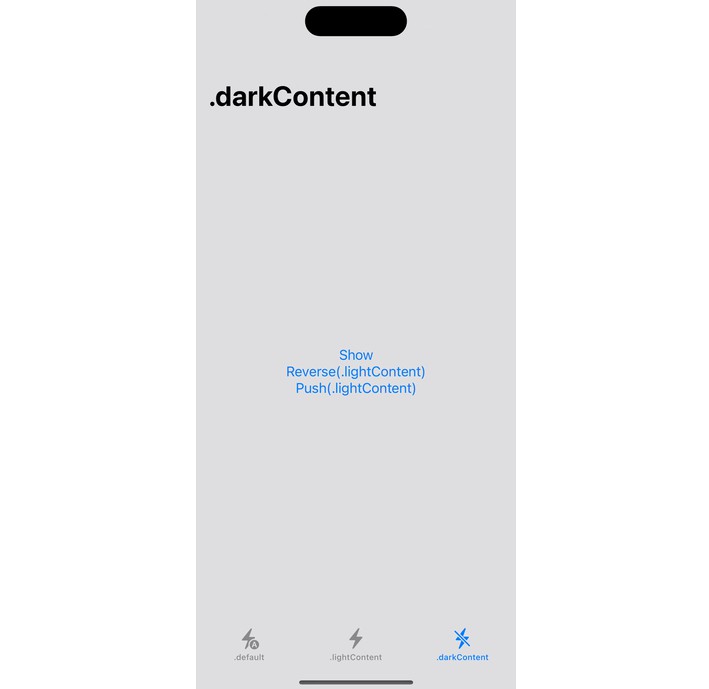
StoryboardBased
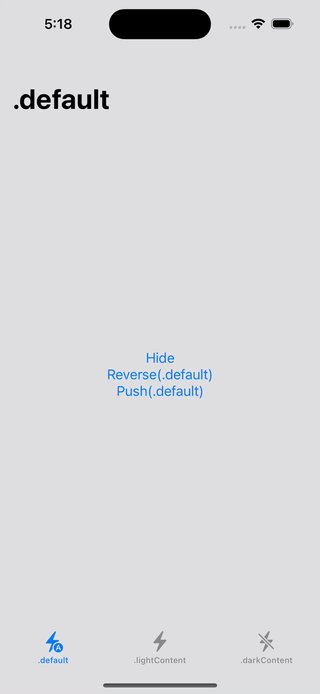
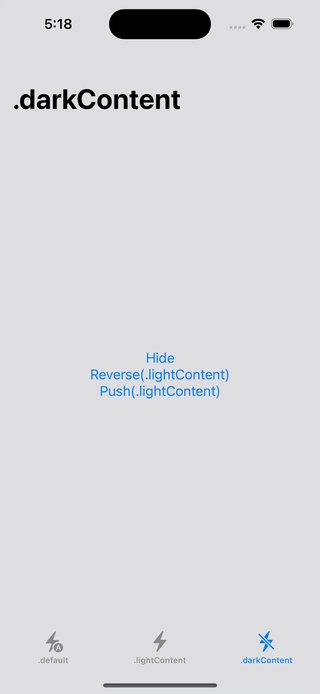
SwiftUIBased
License
This project is made available under the terms of a MIT license. See the LICENSE file.